Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 1 to 1 of 1, page 1 of 1
<< previous next >>

 TAdvSmoothImageListBox
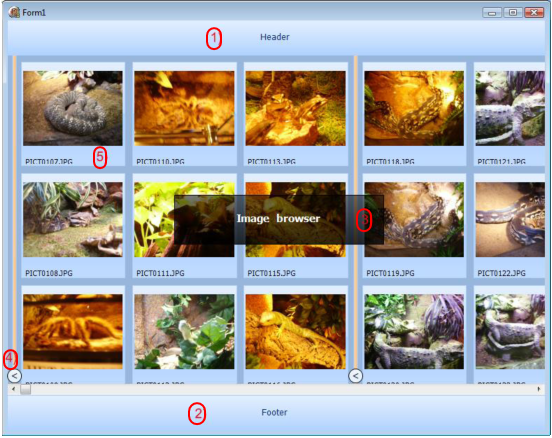
TAdvSmoothImageListBoxVisual organisation of TAdvSmoothImageListBox
TMS TAdvSmoothImageListBox is a component with the following main visual elements:
1) The header can contain information on how the items are organised or which types of items are displayed in the ListBox. Appearance of the header can be fully controlled: all characteristics of the fill can be set, text can be positioned in various locations, text can contain HTML formatting tags, additional images can be set. The header can also be set invisible.
2) The optional footer is identical to the header and allows displaying extra information at the bottom of the list, such as summary information for example like “Number of images: …”
3) This is an example of a top layer item which can be fully customized and can be placed on various positions on top of the listbox. A top layer item can also display HTML text. The fill of each top layer item can be fully customized including its opacity.
4) An item added to the collection can be either an item or a splitter. The splitter can contain text and also a collaps/expand button. With the expand/collaps buttons, all items between two splitters can be made visible or invisible.
5) An item added to the collection can contain an image and HTML text. Different appearance settings can be set to control the position of the image and text in the item. These settings can be found under TAdvSmoothImageListBox.ItemAppearance