Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 496 to 508 of 508, page 34 of 34
<< previous next >>

 TFormSize
TFormSizeSet the name of the registry for TFormSize programmatically
TFormSize will normally automatically load the persisted settings before the form‘s OnCreate event is triggered, so there is no chance to programmatically change the FormSize properties in code before the settings are loaded.
So, to achieve what you want to do, set FormSize.SavePosition = false & FormSize.SaveSize = false end then, in the form’s OnCreate event, first set FormSize.SaveName and after that, set FormSize.SavePosition = true & FormSize.SaveSize = true and then call FormSize.LoadFormSettings.

 TMS FlexCel for VCL & FMX
TMS FlexCel for VCL & FMXUsing strict xlsx files
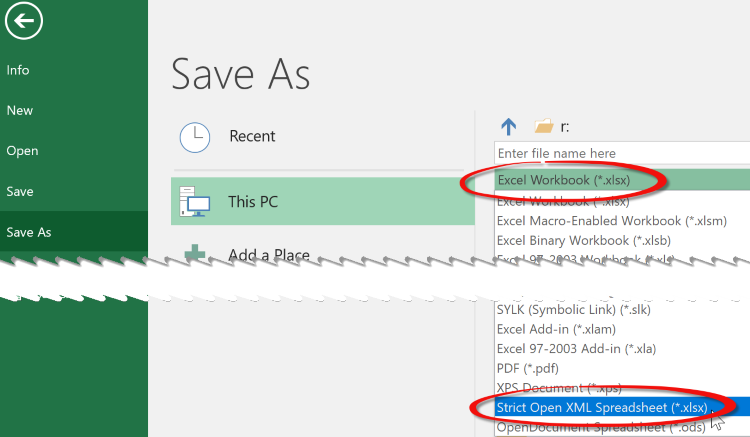
TMS FlexCel v6.17 introduced full support for reading and saving strict xlsx files. Strict xlsx files are a different file format from normal xlsx files, and you can select them when doing a "File Save As..." in Excel:
 Now the question is: Should I use normal or strict xlsx files? And the short answer is: Use normal xlsx files unless you have a non negotiable requirement from your customers to use strict xlsx.
Now the question is: Should I use normal or strict xlsx files? And the short answer is: Use normal xlsx files unless you have a non negotiable requirement from your customers to use strict xlsx.
The long answer can be found here.

 TMS FlexCel for VCL & FMX
TMS FlexCel for VCL & FMXFinding out which FlexCel version you are using
Sometimes you want to know the exact FlexCel version you are using from inside your app, and you might also want to make sure you aren''t using a trial. You can use the following code to find out:
//The FlexCelIsTrial constant in FlexCel.Core is true if this version is a trial
if FlexCelIsTrial then WriteLn(''ERROR: This is a trial version of FlexCel!'');
//The FlexCelVersion constant in FlexCel.Core contains the current version.
WriteLn(FlexCelVersion);

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXRichEditor: Load RTF via a stream in TTMSFMXRichEditor
The TTMSFMXRichEditorRTFIO allows to load RTF from a file. It is also possible to directly load RTF from a stream though in the following way:
var
ss: TStringStream;
s: string;
begin
ss := TStringStream.Create;
try
ss.LoadFromStream(yourstream);
s := ss.DataString;
TMSFMXRichEditor.InsertAsRTF(s);
finally
ss.Free;
end;
end;

 TMS FMX Cloud Pack
TMS FMX Cloud PackEnable external browser support for Google services
Note that the OAuth requests to Google API services from embedded browsers are no longer allowed. More info can be found here: https://developers.googleblog.com/2016/08/modernizing-oauth-interactions-in-native-apps.html?m=1
From now on authentication for Google API services will happen via an external browser window.
A new property ExternalBrowser was added to activate this feature. On Windows and Mac platforms this will work automatically. On Android and iOS some extra configuration is required.
Android
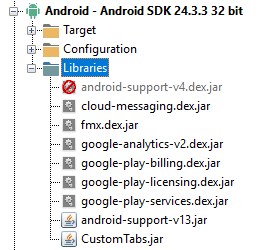
- In the Android Libraries section of the Target Platforms list of a project
- Disable the file “android-support-v4.dex.jar”
- Add the files “android-support-v13.jar” and “CustomTabs.jar” Both these files are located in the “Android-CustomTabs-Support” subfolder of the installation folder.

iOS
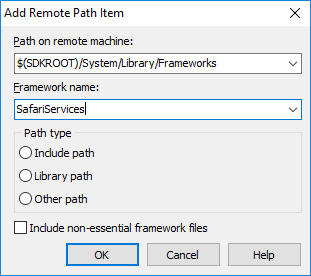
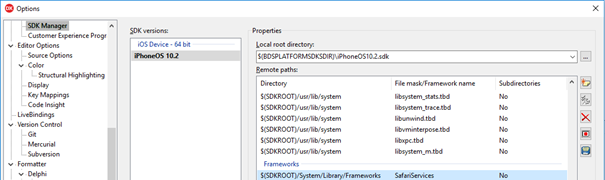
- Add the SafariServices framework to the SDK Manager by right-clicking the iOSDevice 64 target and clicking "Edit SDK". Click in the frameworks section and add a new framework based on the information below:



 TMS RemoteDB
TMS RemoteDBSetting SQL Server ApplicationName from client
When using SQL Server at RemoteDB server side, you might want to make client to set ApplicationName parameter of server connection. You can achieve that by sending the parameter through a HTTP header “db-app-name", and using a middleware at server side to grab that value and set in connection. This approach can be used to set other server-side database connections from client side.
On server side:
threadvar
ThreadApplicationName: string;
procedure StartServer;
var
Server: THttpSysServer;
Module: TRemoteDBModule;
begin
Server := THttpSysServer.Create;
try
Module := TRemoteDBModule.Create(''http://localhost:2001/tms/remotedb'',
TDBConnectionFactory.Create(
function: IDBConnection
var
Module: TConnectionModule;
begin
Module := TConnectionModule.Create(nil);
// Use ThreadApplicationName to configure your connection
if ThreadApplicationName <> '''' then
Module.FDConnection.Params.Values[‘ApplicationName’] := ThreadApplicationName;
Result := TFireDacConnectionAdapter.Create(Module.FDConnection1, Module);
end
)
);
Module.AddMiddleware(TAnonymousMiddleware.Create(
procedure(C: THttpServerContext; Next: THttpServerProc)
begin
ThreadApplicationName := C.Request.Headers.Get(''db-app-name'');
Next(C);
ThreadApplicationName := '''';
end
));
Server.AddModule(Module);
Server.Start;
WriteLn(''RemoteDB server running...'');
ReadLn;
finally
Server.Free;
end;
end;
RemoteDBDatabase1.OnRequestSending := RequestSending;
procedure TfmThreeTierAureliusRemoteDB.RequestSending(Sender: TObject;
Req: THttpRequest);
begin
Req.Headers.SetValue(''db-app-name'', ''My Application'');
end;

 TAdvStringGrid
TAdvStringGridProperty FilterType
The grid has a new property FilterType that can be set to ftHide (default setting) or ftSuppress. With the default setting, during a filter operation the filtered rows are effectively hidden/removed from the grid, affecting the row indexes of all rows.
When the FilterType is set to ftSuppress, the filtered rows are just made invisible and are not affecting the row indexes. So, if you want to keep accessing grid cells with row indexes independent of filtering, the new option FilterType = ftSuppress can be used.

 TMS VCL WebGMaps
TMS VCL WebGMapsCreating moving markers on WebGMaps
After a marker has been added with the method WebGMaps.Markers.Add(), it can be moved at a later time on the map by simply changing its longitude and/or latitude properties.
Example:
Button1 adds a marker on the center of the map.
procedure TForm3.Button1Click(Sender: TObject); begin webgmaps1.Markers.Add(webgmaps1.MapOptions.DefaultLatitude,webgmaps1.MapOptions.DefaultLongitude); end;
From button2, you can make the marker move in latitude direction with following code:
procedure TForm3.Button2Click(Sender: TObject); begin webgmaps1.Markers.BeginUpdate; webgmaps1.Markers[0].Latitude := webgmaps1.Markers[0].Latitude +0.01; webgmaps1.Markers.EndUpdate; end;

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXRichEditor: Control how spaces are exported to HTML from TTMSFMXRichEditor
With the non-visual component TTMSFMXRichEditorMiniHTMLIO, it is possible to export the contents of TTMSFMXRichEditor to HTML. The property TTMSFMXRichEditorMiniHTMLIO.SpaceAsNbSp: boolean exists to control how spaces are exported to HTML. When this is true, all spaces in the richeditor are exported as '' '' sequences avoiding possible wordbreaks by the HTML renderer, otherwise the space is just exported as space character and can thus cause line breaks.

 TMS FNC UI Pack
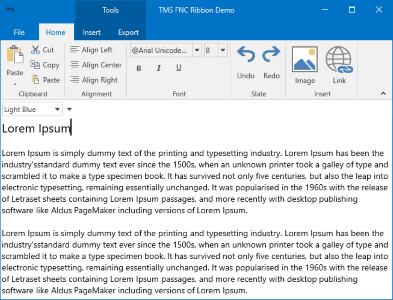
TMS FNC UI PackTTMSFNCRibbon: Changing the ribbon theme color with one property
TMSFNCRibbon1.Theme := rbtLightBlue;
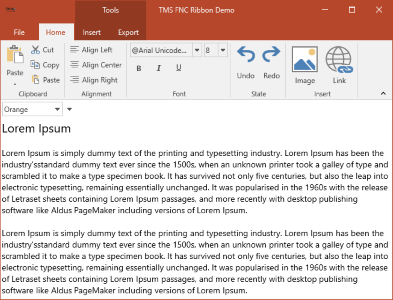
 TMSFNCRibbon1.Theme := rbtOrange;
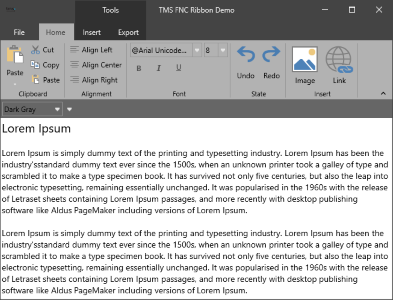
TMSFNCRibbon1.Theme := rbtOrange; TMSFNCRibbon1.Theme := rbtDarkGray;
TMSFNCRibbon1.Theme := rbtDarkGray;


 TAdvDualListBox
TAdvDualListBoxHow to add multiple columns
You can set multiple columns via
AdvDualListBox1.LeftList.Columns: integer; AdvDualListBox1.RightList.Columns: integer;

 TMS FNC Chart
TMS FNC ChartPrinting
There is no direct built-in support for printing. To print the chart, you can export it to image (with .SaveToImage) and then send this image to the printer.

 TMS FNC UI Pack
TMS FNC UI PackTTMSFNCGridBinder: How to use the FNC Grid Binder
This non-visual component can be used to connect multiple grid instances together and add inter grid formula calculating functionality. Drop TTMSFNCGridBinder on the form and add several grids on the TTMSFNCGridBinder.Grids[x].Grid, give each grid a name via TTMSFNCGridBinder.Grids[x].Name. Then you can use formulas with references : sheetname!cellref where sheetname refers to the name of other connected grids.