IW
TMS IntraWeb HTML5 Controls Pack
Unleash the power of HTML5 in your IntraWeb web applications.
TMS IntraWeb HTML5 Controls pack focuses on controls that take advantage of HTML5 capabilities to give a new powerful dimension to your IntraWeb web applications, including low bandwidth usage and ultra fast asynchronous updates. Currently the pack contains four controls: TTIWHTML5Chart, TTIWHTML5Gauge, TTIWHTML5PieChart and TTIWHTML5LocalStorage.
 Click image for more screenshots.
Click image for more screenshots.



For more information about the RAD Web application development tool IntraWeb, check AtoZed Software

Feature overview
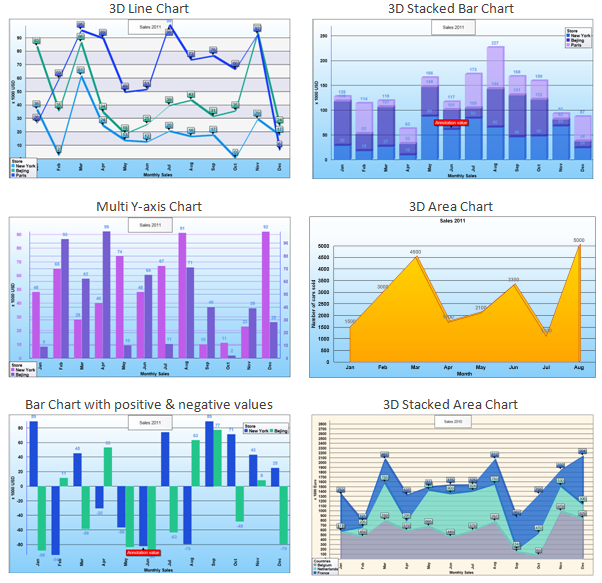
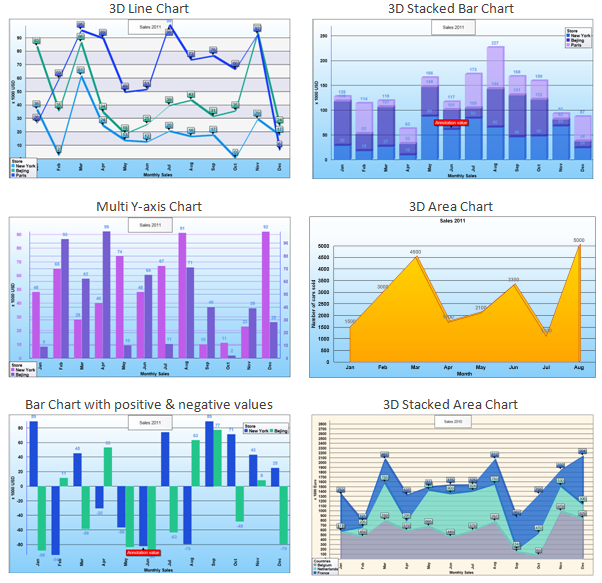
TTIWHTML5Chart
This component is designed to render various chart types in a browser using HTML5/CSS3/JavaScript. The component currently offers following chart types: bar, area, line, stacked area, stacked bar and xy. Multiple series can be simultaneously shown in the chart. Click image for more screenshots.
Click image for more screenshots.
- Different chart modes: area, bar, line, stacked area, stacked bar, xy.
- Automatic display of a legend in both vertical and horizontal mode.
- Annotations and value labels can be added to series points for any chart type.
- A 3D effect can be optionally applied to each chart type.
- Square, circle, rectangle or image markers on series points can be set for chart types: line, area, stacked area and xy.
- A separate item layer is available to add any type of additional information on the chart at a position of choice, either on top of the series or below.
- Customizable text in X-axis, Y-axis and different X-axis, Y-axis per series.
- Automatic axis range calculation or configurable range.
- Configurable helper lines and color banding.
- Asynchronous updatable single series point or entire series and asynchronous updates of series properties, chart properties.
- Different asynchronous events to handle clicks on various parts of the chart.
- Display of series points values as hint on mouse-over.
- Full asynchronous update support.
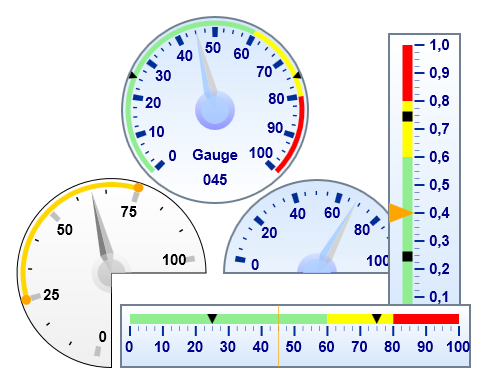
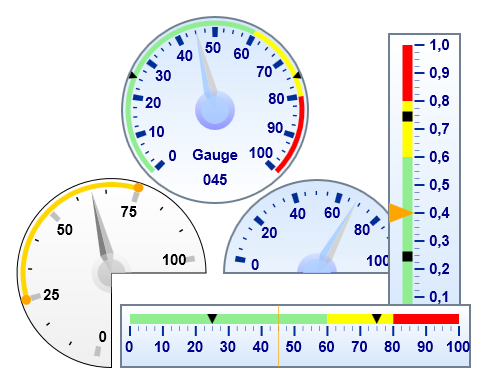
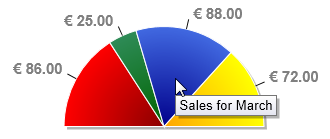
TTIWHTML5Gauge
This component is designed to render various gauge types in a browser using HTML5/CSS3/JavaScript. Multiple Sections and SetPoints can also be displayed.
- Different gauge types: circular, linear horizontal and linear vertical
- Triangle, arrow, line, double line or image needle type can be set for linear gauge types
- Triangle, square, circle or line SetPoints types can be set for all gauge types
- Multiple configurable sections can be added for all gauge types
- Minimum and maximum with divisions and subdivisions
- Informative DialText and formatted value display
- Asynchronous event to handle clicks on the gauge
- Full asynchronous update support
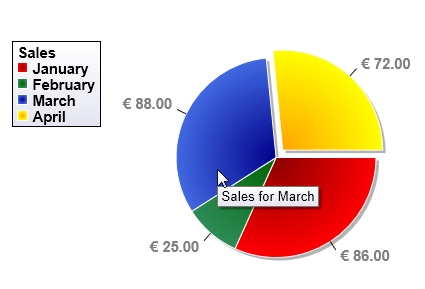
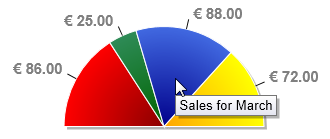
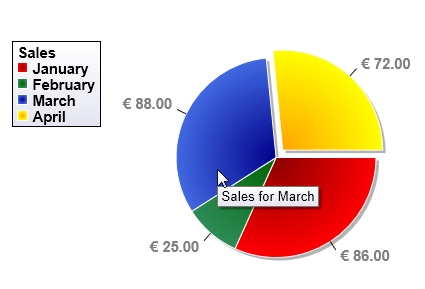
TTIWHTML5PieChart
This component is designed to render pie charts in a browser using HTML5/CSS3/JavaScript. Full circle pie charts as well as partial circle pie charts can be displayed.

- Display one or more exploded segments.
- Display pie chart as a full circle or a partial circle.
- Automatic display of a legend in both vertical and horizontal mode.
- A shadow effect can be optionally applied.
- Apply different animation effects.
- Display segment values as hint on mouse-over.
- Asynchronous events to handle clicks on segments.
- Full asynchronous update support.
TTIWHTML5LocalStorage
This component is designed to store client-side data in a browser using HTML5/CSS3/JavaScript. This is a non-visual component.- Access the browser's local storage data from an IntraWeb application.
- Full asynchronous read, write, update and remove support.
For more information about the RAD Web application development tool IntraWeb, check AtoZed Software
Help
Trial Downloads
Trial version requires VCL for the Web (IntraWeb) version 12.0.0 or Delphi 2010/XE/XE2/XE3/XE4/XE5/XE6/XE7/XE8/10 Seattle/10.1 Berlin/10.2 Tokyo with default IntraWeb version. Registered version works with all IntraWeb 10.x, 11.x, 12.x, 14.x, 15.x versions.
IW
Buy now
TMS IntraWeb HTML5 Controls Pack

Compatibility
- 2010, Delphi 2009, XE, XE2, XE3, XE4, XE5, XE6, XE7, XE8, 10 Seattle, 10.1 Berlin, 10.2 Tokyo, 10.3 Rio, 10.4 Sydney, C++Builder 2009, 2010, XE, XE2, XE3, XE4, XE5, XE6, XE7, XE8, 10 Seattle, 10.1 Berlin, 10.2 Tokyo, 10.3 Rio, 10.4 Sydney (Professional/Enterprise/Architect)
Licensing
- Licensing FAQ
- License for commercial use: Single developer license, Small team license, Site license
- Includes full source code
- Ask questions to our engineers related to purchased product via Support Center
- Free 1 year updates and new releases
- After 1 year, a discount renewal is offered for a 1 year extension. *
* offer valid for 30 days after end of license. Discount price is subject to change.
Bookmarks
×
![]()