Blog
All Blog Posts | Next Post | Previous Post

 VCL Grid goodies
VCL Grid goodies
Sunday, January 24, 2021

Our VCL component TAdvStringGrid is one of our components with the longest history. It served thousand and thousands of software developers on planet Earth and we are incredibly thankful for an not oversee-able amount of ideas from users that went into the grid during all these years.
There is so much power packed into TAdvStringGrid that it becomes a challenge to know and unlock all its power. Hence this new series "Grid Goodies". And that is not all, our colleague & chief evangelist Holger Flick has some more things up in his sleeves to help you getting the most out of our VCL grids. But I don't want to reveal more about this upcoming surprise at this time. Let's bring two extremely easy to use yet powerful features of TAdvStringGrid.
Smart clipboard
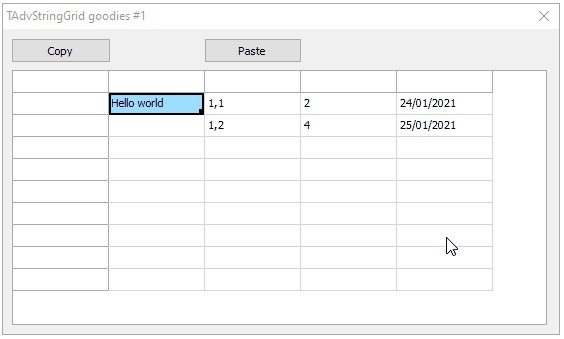
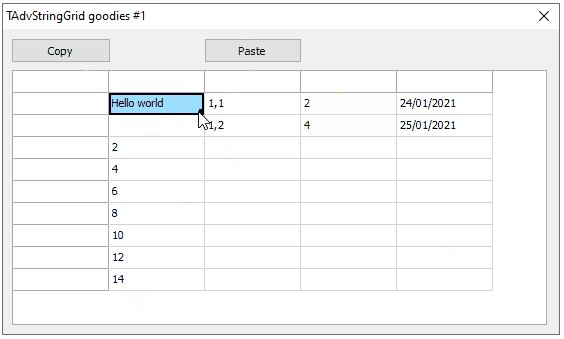
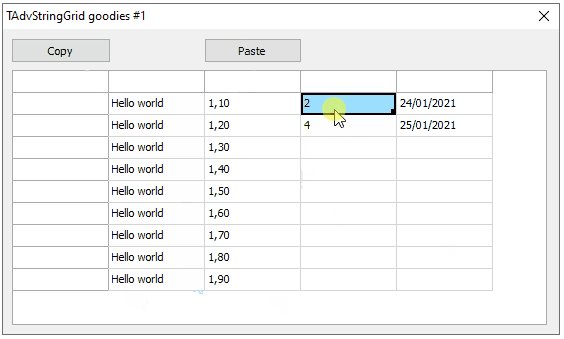
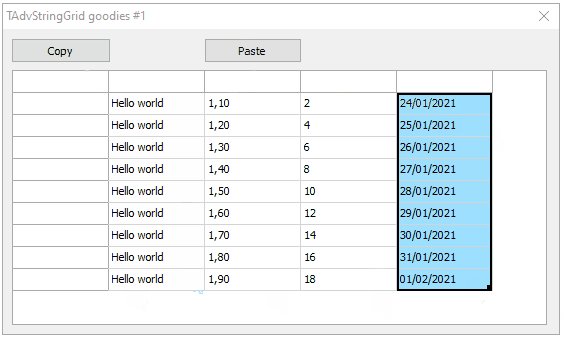
The grid has numerous settings to fine-tune the exact behavior for clipboard handling you want to have. One lesser known feature is the built-in smart clipboard handling. This is enabled by setting grid.Navigation.AllowSmartClipboard = true. What this means is that when you copy a range of cells values to the clipboard with grid.CopySelectionToClipboard and you paste this range into a cell range with a different size, it will try to perform in a smart way what you expect on the different range of cells where you paste, like for example automatic number or date increments. This isn't limited to performing copy & paste, it can also be enabled for when you select a range of cells and resize it with the mouse. This is enabled with grid.SelectionResizer = true. Of course, for this to work, the grid must be enabled for editing and cell range selection. We decided to make it ultra easy to enable all this functionality by setting one public property instead of going over all different properties involved here, and that is:grid.SpreadSheet := true;

Easy highlighting
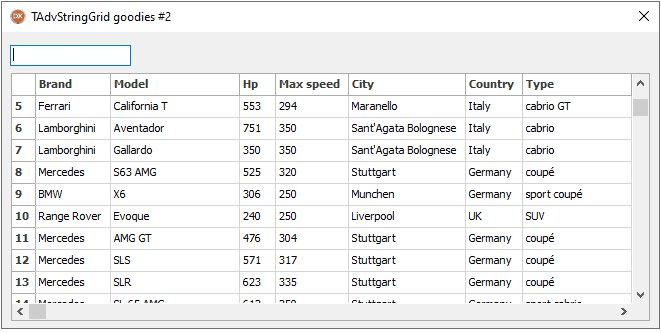
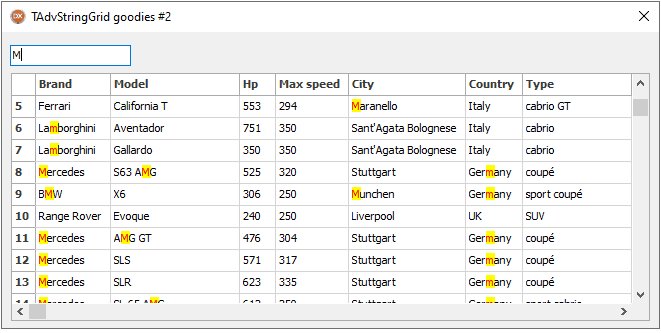
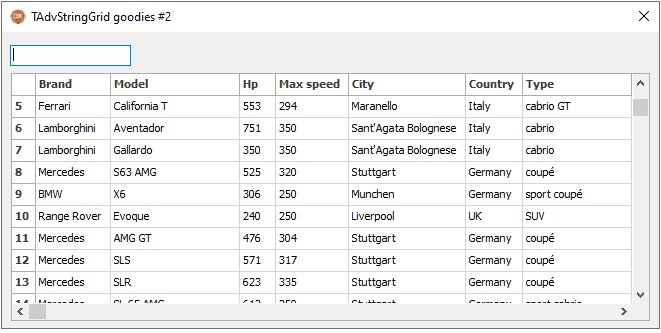
The second goodie we want to reveal is highlighting matching text in the grid. Although the grid has built-in filtering, various built-in search functionality, on the fly highlighting of matching values can be that convenient feature you are looking for. And it cannot be easier to use. All you need to do is call:grid.Hilight(FixedCells, CaseSensitive, YourText);
procedure TForm1.Edit1Change(Sender: TObject); begin AdvStringGrid1.HilightInGrid(false,false,Edit1.Text); end;

Oh, one small extra setting was done! We changed the highlight color from the standard blue to yellow background and red text with:
AdvStringGrid1.HighlightColor := clYellow; AdvStringGrid1.HighlightTextColor := clRed;
Bruno Fierens

This blog post has received 2 comments.

 2. Monday, January 25, 2021 at 4:38:08 PM
Thanks Karel!
2. Monday, January 25, 2021 at 4:38:08 PM
Thanks Karel!Good idea to re-uncover the HTML forms feature in a next blog. It''s indeed very flexible and often overlooked.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
My favourite feature is availability of Mini_HTML forms, indeed. Using it, we were able to create feature-rich and universal apps for passing various types of exams (questions with one proper answer, multi-answers questions, question as a mini case-study etc). Great job TMS, thanks.
Karel Janecek