Blog
All Blog Posts | Next Post | Previous Post

 Coming up: style your components with FNC styles!
Coming up: style your components with FNC styles!
Friday, June 5, 2020
Look and Feel
A major part of your application is the look and feel. It can take up a lot of resources and time to make your application stand out, make it attractive, a feast for the eyes. When eating dinner, you also want your plate to look nice, because it makes it more appealing, and yells: "Eat me!". Of course, your application needs to function properly, but don't we all want to have a nice looking user interface?Coming around the corner are FNC styles, that will help you achieve a slick user interface!
FNC Styles
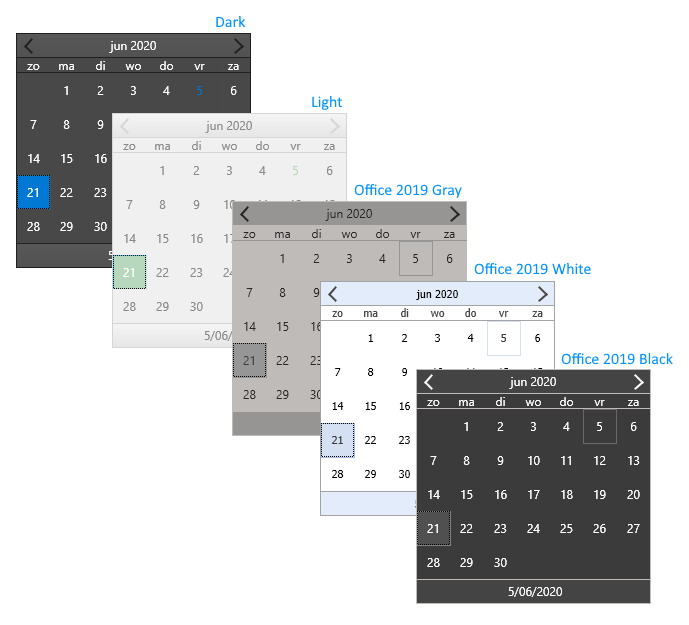
FNC Styles is designed to provide you with 2 ways to style your application.- Built-in styles
- Custom styles

Custom styles will be configurable through the style manager, based on the default or built-in styles.


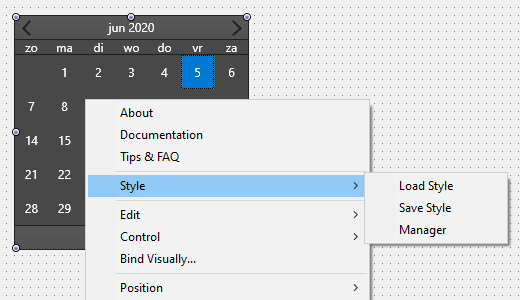
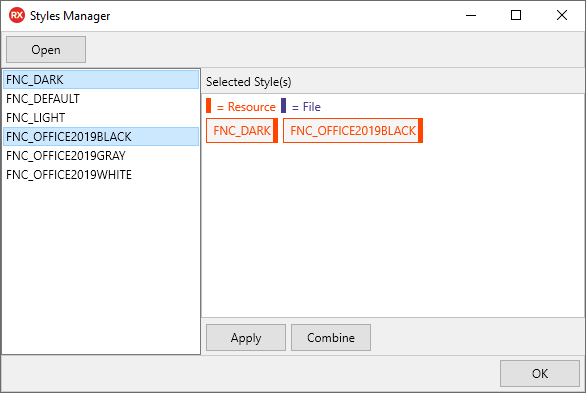
The style manager (also available as a separate component), will provide you with an easy way to load styles at designtime & runtime, and the possibility to combine multiple individual component styles to one style, that you can apply to all your forms. At designtime and runtime, the built-in styles are available through a resource.

JSON based
The style mechanism is based on the persistence interfaces that already exist in FNC. It will generate a JSON that only contains the necessary information based on the components appearance properties. The detection happens automatically, but finetuning can be done with the IsAppearanceProperty virtual. Some components needs to save more information than others. Even custom components that you have designed will be styleable through the ITMSFNCPersistence interface, when inheriting from TTMSFNCCustomControl.{
"$type":"TTMSFNCCalendar",
"Color":"#484848",
"DateAppearance":{
"$type":"TTMSFNCCalendarDateAppearance",
"BadgeFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#FF0000",
"ColorMirror":"gcNull",
"ColorMirrorTo":"gcNull",
"ColorTo":"#808080",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Orientation":1,
"Texture":"",
"TextureMode":2
},
"BadgeFont":{
"$type":"TTMSFNCGraphicsFont",
"Color":"#FFFFFF",
"Family":"Segoe UI",
"Name":"Segoe UI",
"OnChanged":null,
"Size":10,
"IsFMX":true,
"Style":0
},
"BadgeStroke":{
"$type":"TTMSFNCGraphicsStroke",
"Color":"#FF0000",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Width":1
},
"DateAfterFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#484848",
...Create your own style!
When the new FNC style mechanism is released, it will allow you to use the built-in styles or create and apply a custom style to your application. Feel free to share the style you have created, we can even include it as a built-in style. Stay tuned, FNC Styles is around the corner and will be available real soon!Pieter Scheldeman

This blog post has received 7 comments.
 2. Friday, June 5, 2020 at 1:51:52 PM
This looks great. Would love to use this in an FNC mobile project we are currently working on.
2. Friday, June 5, 2020 at 1:51:52 PM
This looks great. Would love to use this in an FNC mobile project we are currently working on.
Voutt Rob
 3. Saturday, June 6, 2020 at 6:04:05 PM
Looks good. Starting a new project and will be using these. I assume these styles work in TMS Web as well if i use the FNC controls?
3. Saturday, June 6, 2020 at 6:04:05 PM
Looks good. Starting a new project and will be using these. I assume these styles work in TMS Web as well if i use the FNC controls?
Michael Margerum

 4. Saturday, June 6, 2020 at 7:08:06 PM
That is correct
4. Saturday, June 6, 2020 at 7:08:06 PM
That is correct
Bruno Fierens
 5. Monday, June 8, 2020 at 7:06:13 PM
Great new, thank you!
5. Monday, June 8, 2020 at 7:06:13 PM
Great new, thank you!
Sanford Robert
 6. Wednesday, June 10, 2020 at 8:50:52 AM
Is it working together with FNC Ribbon themes ? Replacing them ?
6. Wednesday, June 10, 2020 at 8:50:52 AM
Is it working together with FNC Ribbon themes ? Replacing them ?
Baudewyns Robert

 7. Wednesday, June 10, 2020 at 8:53:45 AM
It is working together with the FNC Ribbon, it automatically sets the correct Theme, but it is not replacing the appearance. The Ribbon has styling of its own.
7. Wednesday, June 10, 2020 at 8:53:45 AM
It is working together with the FNC Ribbon, it automatically sets the correct Theme, but it is not replacing the appearance. The Ribbon has styling of its own.
Pieter Scheldeman
All Blog Posts | Next Post | Previous Post
Curious to see how that will integrate with Web Core (html pages)
I wish that I could use the FNC styling to make my WebCore application look pretty and then have that converted into the the html styling as I''m not a web designer.
Swart Johan