Blog
All Blog Posts | Next Post | Previous Post

 Video: Developing a Database-driven Web Application with Delphi Rio and TMS Web Core
Video: Developing a Database-driven Web Application with Delphi Rio and TMS Web Core
Wednesday, April 24, 2019
Delphi is the number one tool for developing Desktop applications on and for Windows. There is little opposition to this statement. A couple of years ago, the compiler for 64-Bit Windows was also released. Having the VCL at your mercy and extensive database connectivity included in the product, Delphi is also at the top whenever databases come into the mix. However, Delphi never has become known as the front-runner for Web Application development. Even though components to access the web and a web framework come with the product, for many Delphi and Web Development are never mentioned in the same train of thought.Winter Change is here
TMS Software changed the game plan in 2017 by introducing TMS Web Core as their new framework to develop web applications. You can find a lot of information about this framework on the internet. Simply start your journey at the following web page and you will find videos, articles and event dates to learn more about it:

Since its introduction in 2017, TMS has added many features and components to the framework. At this time it is even possible to develop Progressive Web Apps (PWA) and multi-platform desktop (!) applications using the Electron framework.
Practical examples
Some developers say that practical and realistic examples are more important than marketing material. This is where I came in to produce videos that show how to use TMS Web Core for certain development tasks.
I wanted to build a tutorial series that abides by the following guidelines:
- Data taken from a real, active data source/database that is still being maintained
- Demos should be reproducible and easily accessible, including the data that is being used
- Build it all from scratch and start with a very simple example
- Further, more complicated tutorials will be based on the foundation
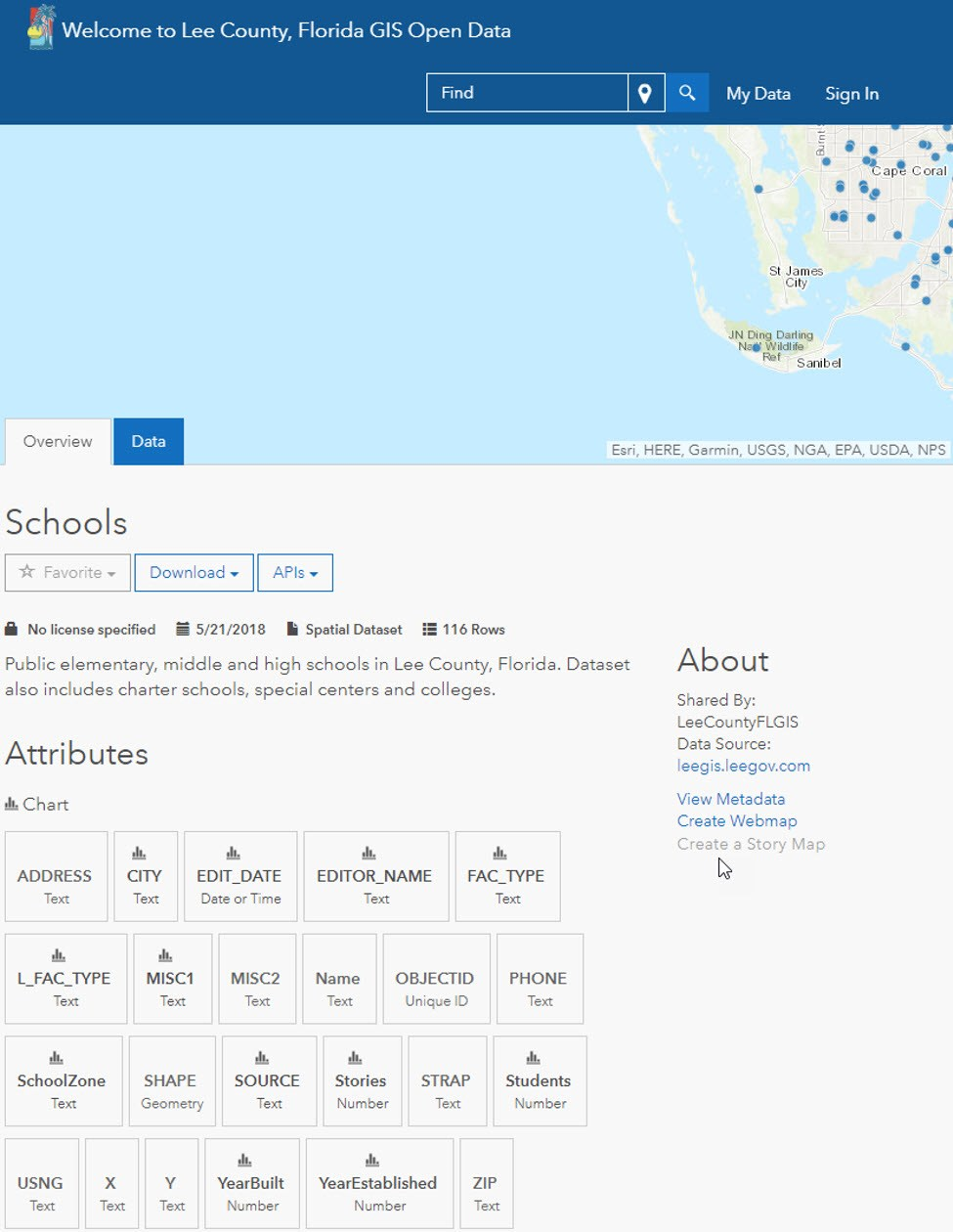
Today, I would like to introduce the so-called ‘School Data Series’ – School Series in short. It follows those guidelines exactly. I used a database published by the administration of Lee County, Florida in the US. The data lists all the schools (e.g. public elementary, middle and high-schools) in the county with many attributes:

As you can see in the screenshot, it is possible to download the data and import it into a database.
This will be the starting point for the tutorial.
Video 1: Connect to database, access from Web App
The first video introduces the content and will also give a brief overview where the series will be going in later parts. However, the focus is on the question how to connect to the data from a web application. Delphi developers usually can use a connection, query and a grid to display data from a database. To the surprise of most people that do not know about TMS Web Core, this is exactly how it works in TMS Web Core. The only hurdle you will have to tackle is the fact that the connection requires another layer between the application and the database server. This layer consists of a web service that provides REST access to the database. The tutorial will give you all the arguments why this approach makes sense and the approach without a web service is not to be considered.
This will be covered:
- Introduction to the video series
- Get to know the data
- Build a REST web service with JSON support using TMS XData
- Build a TMS Web Core application with
- connecting to the web service
- using database connections and datasets during design-time
- display all data in a grid
- Outlook on other parts of the series
- adding data from the database to Google Maps
- display charts based on the info from the database with Google Charts
- add professional web design using Bootstrap
I will follow up with further blog posts about all the parts of the series.
The complete series will always be available in a handy playlist on YouTube here:
Holger Flick

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post