Blog
All Blog Posts | Next Post | Previous Post

 TMS Component Pack v8.5 released with wave of new components
TMS Component Pack v8.5 released with wave of new components
Wednesday, January 18, 2017
We have given up thinking that the TMS Component Pack will ever be complete. It is simple: It will never be complete! On a daily basis, we're in conversation with developers around the planet with interesting, useful and cool new ideas. Between waking up and going to sleep, we ponder all the time how to improve components, how to make developers write less code and do more, to design new controls for bringing functionalities that don't exist out of the box in Delphi & C++Builder. And yes, some nights while sleeping, we also dream about new cool stuff to do.As we've now just released and reached a new milestone with TMS Component Pack v8.5, it's good to take a moment and bring to the attention all the new goodies that are packed in the new release, so, sit back, hold tight, here we go with the list:
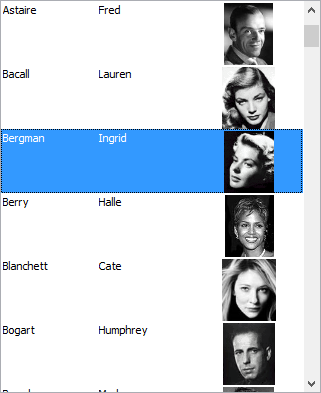
New: TDBAdvSearchList
DB-aware version of the TAdvSearchList component
The TDBAdvSearchList is a DB-aware of TAdvSearchList. This means that the data in the list in the different columns can be automatically filled from a connected dataset via a datasource. Set TDBAdvSearchList.DataSource and DBAdvSearchList.Columns[x].DataField to specify binding of values in the columns of the list. When the DB field bound to a column is of the type TBlobFiled, the list control will try load the blob data as a picture.

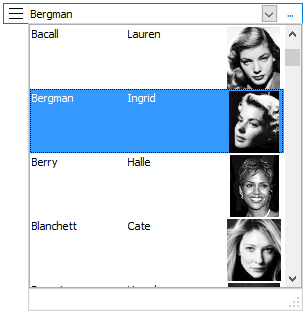
New: TDBAdvSearchEdit
DB-aware version of the TAdvSearchEdit component
The TDBAdvSearchEdit is DB-aware version of the TAdvSearchEdit with respect to the value as well as with respect to the list of values. Set TDBAdvSearchEdit.DataSource and TDBAdvSearchEdit.DataField to define the DB-awareness of the value and use TDBAdvSearchEdit.ListSource in combination with TDBAdvSearchEdit.Columns[x].DataField to specify binding of values in the columns of the list.

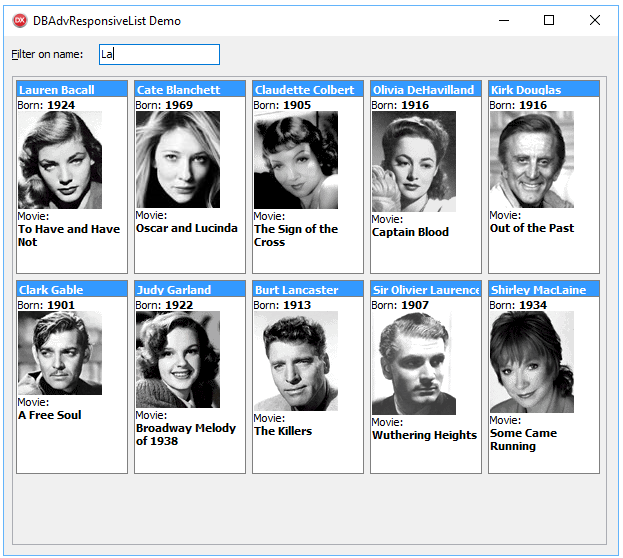
New: TDBAdvResponsiveList
DB-aware version of the TAdvResponsiveList component
The TDBAdvResponsiveList is a DB-aware version of the TAdvResponsiveList. Header, content and footer of responsive list items can be loaded automatically from a dataset connected via a datasource. Set the datasource via TDBAdvResponsiveList.DataSource. The binding of values to items is done via item templates. The template placeholders are defined as (#FIELDNAME) and are dynamically rendered when the dataset is activated. Memo fields can be used as well as picture blob fields. For picture blob fields, specify the template value to render as picture as:
<IMG src="(#BLOBFIELDNAME)">

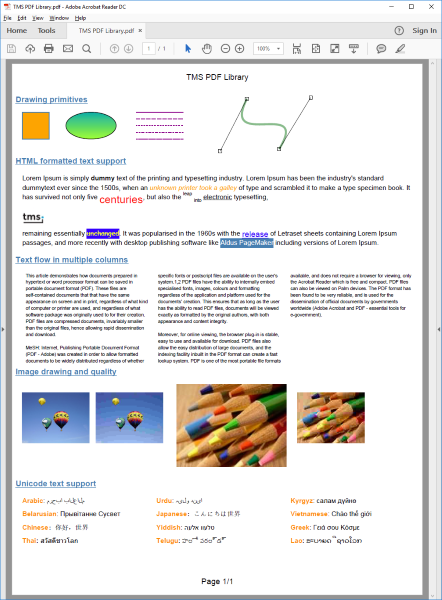
New: TAdvPDFLib
Standalone PDF library to generate PDF files easily on-the-fly.
Library that features PDF file generation with text, formatted text, rectangles, lines, polygons, images, ... header, footer access and custom drawing.

There is a new developers guide specifically covering the new PDF generation library.
This is also the library that is used under the hood to do out of the box PDF generation from our grids, richeditor, planner, memo!
New: TAdvPDFImageBook
Class that can on-the-fly generate PDF files from a list of images
TAdvResponsiveList
- New: HeaderTemplate capability added
Now also for the item header, a template can be specified. The template placeholders are just like for the content specified as (#VALUENAME). The template is rendered by using the TResponsiveListItem.Values['VALUENAME'] value and have specifiers like (#VALUENAME) replaced by these values.
- New: FooterTemplate capability added
Same as the header template but for the optional footer of the item
- New: Appearance.ItemContentMargin added
New property to specify the margin from left/right and top/bottom of the content with respect to the outline of the item.
- New: Filter capability
Items in the TAdvResponsiveList can now be easily filtered. The filter condition is set via TAdvResponsiveList.FilterCondition. Following properties are available:
FilterCondition.CaseSensitive: Boolean : when true, a case-sensitive match is performed
FilterCondition.FilterData: TResponsiveListItemFilterDataSet : defines on what data to filter : the header, the content or the footer.
TResponsiveListItemFilterData = (fdContent, fdHeader, fdFooter);
TResponsiveListItemFilterDataSet = set of TResponsiveListItemFilterData;
FilterCondition.FilterType: TResponsiveListItemFilterType : defines what match method to use:
TResponsiveListItemFilterType = (mText, mEntireWord, mStartWord, mEndWord);
mText: match of any part of the text
mEntireWord: match of text respecting word boundaries
mStartWord: match must be at start of a word
mEndWord: match must be at end of a word
FilterCondition.Text : string : holds the text to perform a match against
The filter operation is started by setting the filter condition and then call:
TAdvResponsiveList.UpdateFilter;
The filter operation is cancelled by calling:
TAdvResponsiveList.ClearFilter;
In addition to the filter condition, an event OnItemFilter() is also triggered for each item's filter match check and as such, via this event also custom filtering can be implemented. When this event is triggered, set the var parameter Retain to TRUE if the item needs to remain in the list after filtering.
TAdvDirectoryTreeView
- New: SortOrder: TAdvDirectoryTreeViewSortOrder to set sorting order to files first, folders first
TAdvDirectoryTreeViewSortOrder = (tvsoNone, tvsoFilesFirst, tvsoDirectoriesFirst);
Defines whether to display first files in the treeview, first directories or use the default order of returned files and directories by the shell.
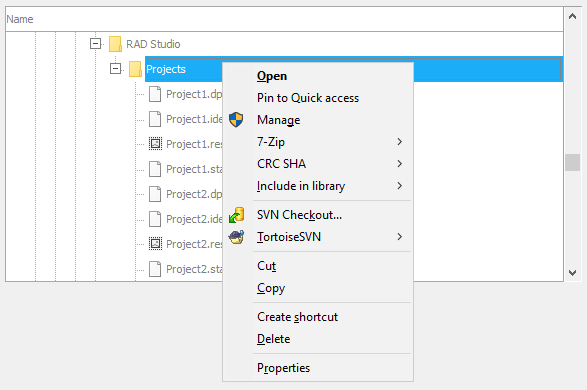
- New: SystemContextMenu: Boolean;
When this property is true, the property shell context menu will be shown on right-click of a file/folder in the treeview.

TAdvGauge
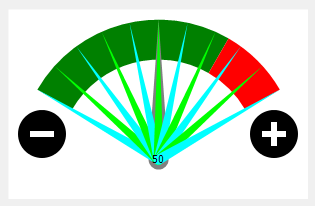
- New: ExtraNeedles: TNeedleItems
This is an extra collection to add as many needles as desired to the gauge. The collection consists of TNeedleItem objects via which the needle color, position and width can be set.
Example:
var
it: TNeedleItem;
I: Integer;
begin
for I := 0 to 10 do
begin
it := AdvGauge1.ExtraNeedles.Add;
it.Position := i * 10;
if odd(i) then
it.Color := clLime
else
it.Color := clAqua;
end;
end;

These are the bigger items that are new in TMS Component Pack v8.5, there are numerous smaller items and bug fixes that you can find in the full version history.
Enjoy the amazing array of functionality that is in the TMS Component Pack v8.5 now but moreover, don't hesitate to keep the conversation alive. Our team is eager to learn what you want in v8.6, we're impatiently waiting to hear your thoughts where we can improve components, what new functionality to add and what cool new components can make your job as developer of great Windows applications with Delphi or C++Builder even more enjoyable and exciting. Use your communication channel of preference and get in touch:


Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post