Blog
All Blog Posts | Next Post | Previous Post

 Rich metadata helps auto-generated Delphi forms for entry of data in the cloud
Rich metadata helps auto-generated Delphi forms for entry of data in the cloud
Tuesday, October 25, 2016
The myCloudData.net service offers easy to use structured cloud data storage. The foundation of the service is of course a REST API. But meanwhile, we added several components for Delphi users to consume this service with an absolute minimum amount of effort. The first step was to create the component TAdvmyCloudData that is part of the TMS VCL Cloud Pack, TMS FMX Cloud Pack, TMS LCL Cloud Pack (and soon also in TMS .NET Cloud Pack). The TAdvmyCloudData component enables using object oriented programming techniques for using the myCloudData.net service. In a second step, we introduced the TAdvmyCloudDataDataSet and TAdvmyCloudDataDataConnection. With these components, controls can be bound directly to the data in the cloud, be it via DB-aware controls or livebindings.But now, we are excited to introduce the next level of automation: bound DB forms auto generated with the help of rich metadata. Two new components are available for this: TAdvmyCloudDataFormPanel and TAdvmyCloudDataFormBox. These components are similar but the TAdvmyCloudDataFormBox offers a possible scrolling area when this is needed and a header from where editing in the DB form can be started, stopped or cancelled.
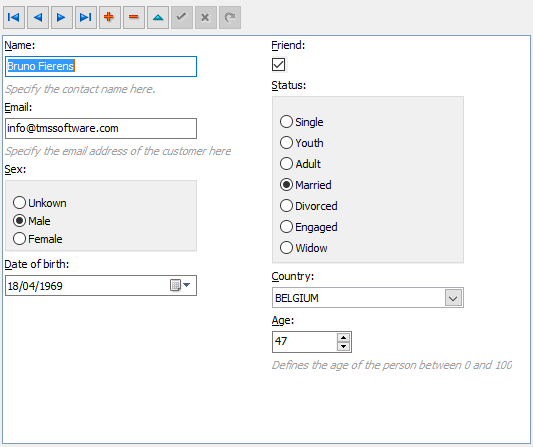
When the TAdvmyCloudDataFormPanel or TAdvmyCloudDataFormBox is connected to a TAdvmyCloudDataSet via a TDataSource, it retrieves the DB field information exposed by the TDBField type in the dataset but in addition, it retrieves the rich metadata that myCloudData.net offers. The meta data that can be set include: label, min/max values, edit mask, field lookup relation, typed values, visible, enabled ...
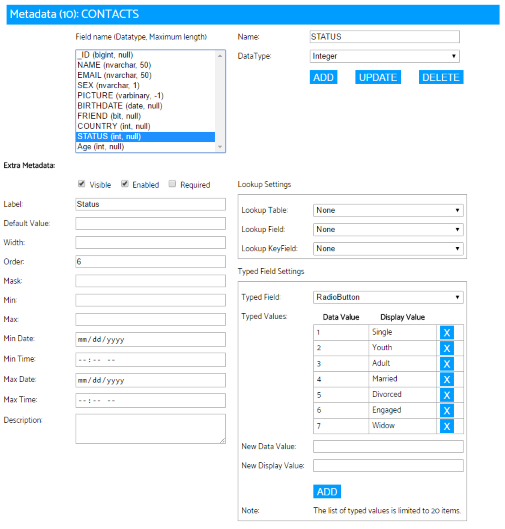
In this screenshot, you can see how the integer field STATUS is defined as a typed field. For typed fields, the DB form will use a combobox and this combobox will automatically map the integer data value for the selected displayed value.

The best experience is offered for the default mapping of DB field types to TMS Component Pack controls. TMS Component Pack includes a DB-aware Date+Time input control (i.e. combined date and time entry in a single control), a DB-aware combobox with a separate display and value list with binding to the value part, edit controls with built-in features to limit what can be entered etc...
The default mapping to TMS controls as such is:
boolean field: TDBCheckBox
string field: TDBAdvEdit or TDBAdvMaskEdit
integer field: TDBAdvSpinEdit
floating point field: TDBAdvSpinEdit
typed field: TAdvDBFormComboBox or TDBRadioGroup
blob picture field: TDBAdvGDIPPicture
blob rich text field: TDBRichEdit
date field: TAdvDBDateTimePicker
time field: TAdvDBDateTimePicker
date/time field: TAdvDBDateTimePicker
lookup field: TDBLookupComboBox
disabled field: TDBAdvLabel
Note that via TAdvmyCloudDataFormPanel.Layouter there is access to the class mapper and thus, a custom mapping of a field type to a different control can be done.
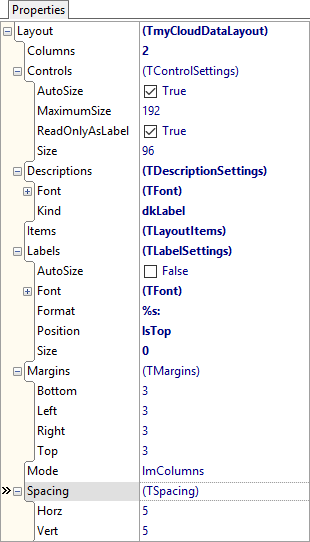
This is not all, not only does the metadata control how the DB form is rendered, there are also many parameters that control the behavior of the layout engine for the DB form. This includes control widths, what control types to use for what DB field types, number of columns to use, position of control labels, how to render DB field descriptions, padding, spacing, margins, fonts, what to do with readonly fields and more ...

It can also be used to change layouting on the fly. In the demo, this technique is used to let the layout switch between DB field descriptions rendered as extra labels or rendered as hints for the DB control hints:
begin
AdvmyCloudDataDataSet1.DisableControls;
AdvmyCloudDataFormPanel1.Layout.BeginUpdate;
if ckDescr.Checked then
begin
AdvmyCloudDataFormPanel1.Layout.Descriptions.Kind := dkHint;
ckDescr.Caption := 'Description as label';
end
else
begin
AdvmyCloudDataFormPanel1.Layout.Descriptions.Kind := dkLabel;
ckDescr.Caption := 'Description as hint';
end;
AdvmyCloudDataFormPanel1.Layout.EndUpdate;
AdvmyCloudDataDataSet1.EnableControls;
end;

The only code needed here is to make the connection to the cloud service, i.e. setup the application key & secret, the persistence config for the access token and a single line of code to make the connection active. If we would now make an update to the database schema or its metadata and reconnect, the DB form will be automatically adapted to the new settings without having to write any code or without needing to deploy a new application executable.
Getting started
You can signup for a free subscription to the myCloudData.net service. Then, our two products TMS Cloud Pack and TMS Component Pack will get you started. TMS Cloud Pack comes with the TAdvmyCloudDataDataSet and TAdvmyCloudDataDataConnection components. The latest version of the TMS Component Pack includes TAdvmyCloudDataFormPanel and TAdvmyCloudDataFormBox as well as a demo app. We are eager to learn how you enjoy new levels of automation in your apps but even more about all your feedback & suggestions to make this technology even more powerful.
Bruno Fierens

This blog post has received 3 comments.
 2. Tuesday, September 5, 2017 at 10:16:21 AM
Is there a component (or way) to achieve the same end result - automated user data entry form layout - locally in desktop applications?
2. Tuesday, September 5, 2017 at 10:16:21 AM
Is there a component (or way) to achieve the same end result - automated user data entry form layout - locally in desktop applications?Thank you,
Francis
Francis Burton

 3. Tuesday, September 5, 2017 at 8:42:06 PM
For (VCL) desktop applications, we have:
3. Tuesday, September 5, 2017 at 8:42:06 PM
For (VCL) desktop applications, we have:https://www.tmssoftware.com/site/advdbformbox.asp
or
https://www.tmssoftware.com/site/advdbformpanel.asp
Bruno Fierens
All Blog Posts | Next Post | Previous Post
is there a component TTMSFMXOpenDialog for Firemonkey (Android)?
Many thanks.
Steepe