Blog
All Blog Posts | Next Post | Previous Post

 Using StellarDS.io Javascript SDK with Tabulator Grid
Using StellarDS.io Javascript SDK with Tabulator Grid
Tuesday, January 28, 2025
Last week, we announced the release of the JavaScript SDK for StellarDS.io, designed to simplify data management and visualization in modern applications. Grids play a crucial role in data-driven development, offering an efficient way to display, organize, and interact with large datasets, making them a staple in dashboards and administrative tools. In this post, we’ll demonstrate how easily the SDK can be integrated into existing grids, using Tabulator—a popular and flexible JavaScript grid library—as our example.
Set-up Tabulator + Webpack
 To get started with integrating the StellarDS.io SDK and Tabulator, the first step is to set up a basic Webpack project. Begin by initializing a new project with
To get started with integrating the StellarDS.io SDK and Tabulator, the first step is to set up a basic Webpack project. Begin by initializing a new project with npm, installing Webpack and Webpack CLI as development dependencies, and adding Tabulator as the grid library. Once the dependencies are installed, organize your project structure to include a src/ folder for your JavaScript code, a dist/ folder for the bundled output, and a webpack.config.js file for configuration. In the Webpack configuration, specify an entry point (src/index.js), an output file (dist/bundle.js), and enable CSS handling with loaders, as Tabulator requires its styles to be included
With the setup complete, create your grid in src/index.js by importing Tabulator and its CSS, and defining sample data to display. For example:
import Tabulator from 'tabulator-tables';
import 'tabulator-tables/dist/css/tabulator.min.css';
const data = [
{ id: 1, name: 'Alice', age: 25 },
{ id: 2, name: 'Bob', age: 30 },
{ id: 3, name: 'Charlie', age: 35 },
];
const table = new Tabulator('#grid', {
data: data,
layout: 'fitColumns',
columns: [
{ title: 'ID', field: 'id', width: 50 },
{ title: 'Name', field: 'name' },
{ title: 'Age', field: 'age' },
],
});dist/ folder to serve as your project’s entry point, and link the bundled JavaScript file. Finally, configure and run a development server using Webpack's webpack serve. Open your browser to http://localhost:8080 to see your fully functional Tabulator grid, ready for integration with StellarDS.io’s SDK.Add the StellarDS.io SDK
Include the following script tag in your HTML file to load the StellarDS.io SDK:
<script src="https://stellards.io/js/stellardssdk.js"></script>
index.js file using the code below:var StellarDataStore = window.stellards_js_sdk; var defaultClient = StellarDataStore.ApiClient.instance; var Bearer = defaultClient.authentications['Bearer']; Bearer.apiKey = TOKEN; Bearer.apiKeyPrefix = "Bearer" let apiInstance = new StellarDataStore.DataApi(defaultClient);
TOKEN with your actual authentication token to securely access the API. This setup establishes the client and prepares the API instance for further use.Initialize Tabulator

To integrate Tabulator with data provided by StellarDS, you only need to configure the ajaxRequestFunc property within Tabulator's constructor. This function allows you to fetch data from the StellarDS API and dynamically populate your grid. Here’s a breakdown of how to set it up:
var table = new Tabulator("#example-table", {
ajaxRequestFunc: function (url, config, params) {
return new Promise(function (resolve, reject) {
apiInstance.v1DataTableGet(PROJECT, TABLE, null, (error, data, response) => {
if (error) {
reject();
} else {
resolve(data.data);
}
});
});
},
}); ajaxRequestFunc: This function uses the v1DataTableGet method from the StellarDS API to retrieve data for a specific project (PROJECT) and table (TABLE). Replace these placeholders with your actual project and table names.reject() function ensures proper error handling, while resolve() passes the fetched data to Tabulator.By integrating
ajaxRequestFunc, Tabulator can dynamically fetch and display data from StellarDS, streamlining the process of building powerful, data-driven applications.Implementing CRUD Operations
Next, let's implement the necessary events to handle Create, Read, Update, and Delete (CRUD) operations in the Tabulator grid. We will use the rowAdded, rowDeleted, and cellEdited events to sync any changes made in the grid with the StellarDS.io service.
Here’s how we can handle the cellEdited event:
table.on('cellEdited', (cell) => {
let UpdatedValue = cell.getValue();
let UpdatedField = cell.getColumn().getField();
var i = cell.getRow().getIndex();
let data = {}
data[UpdatedField] = UpdatedValue
let opts = {
'updateRecordRequest': new StellarDataStore.UpdateRecordRequest()
};
opts.updateRecordRequest.idList = [i];
opts.updateRecordRequest.record = data;
apiInstance.v1DataTablePut(PROJECT, TABLE, opts, (error, data, response) => {
if (error) {
table.undo();
}
});
})
Explanation of CRUD Event Handling:
rowAdded: This event is triggered whenever a new row is added to the grid. The row's data is captured usingrow.getData(), and then sent to the StellarDS API to add it to the corresponding table.rowDeleted: This event fires when a row is deleted. The row's data is retrieved, and the row is deleted from the StellarDS table usingv1DataTableDeleteRow.cellEdited: This event is triggered whenever a cell is edited. The modified data is sent to StellarDS to update the specific cell value in the table.
By implementing these event handlers, your Tabulator grid will stay synchronized with the StellarDS.io service as changes are made, ensuring the data is always up to date.
Enabling inline editing
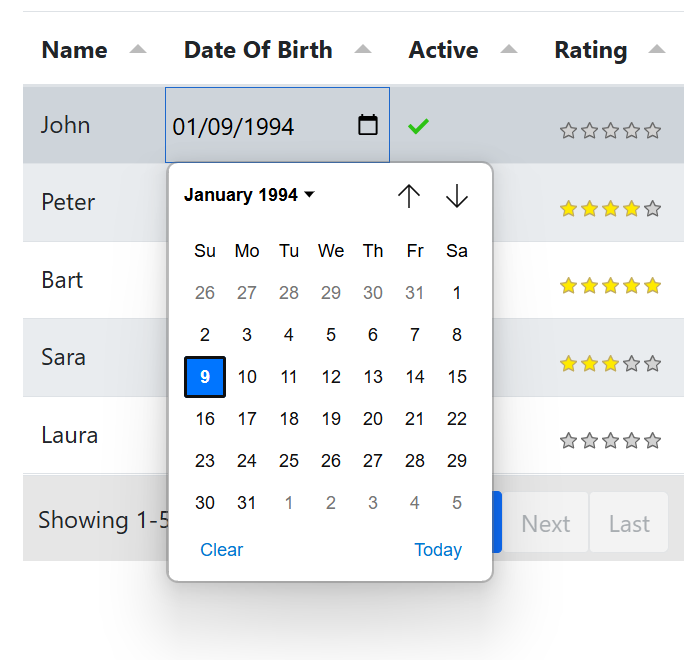
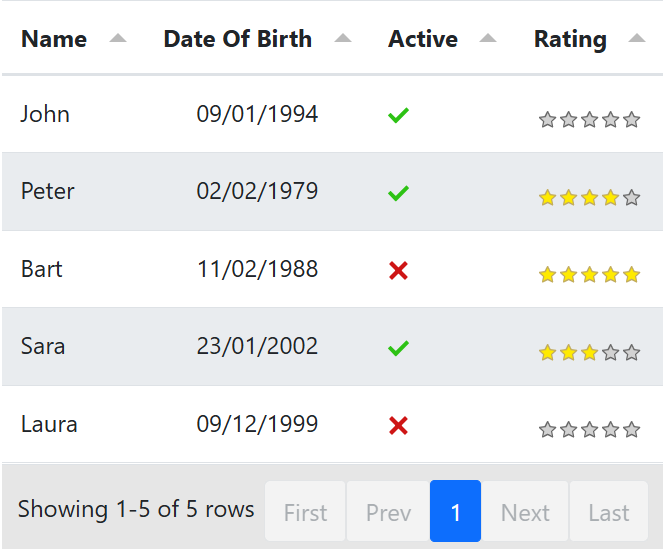
To allow inline editing in Tabulator, we need to define each column along with its data type and editing capabilities. This is done by specifying the columns property in the Tabulator constructor. Each column can be configured with an appropriate editor to ensure seamless data entry.
Here’s an example configuration:
columns: [
{ title: "Name", field: "name", sorter: "string", width: 200, editor: true },
{
title: "Date of Birth", field: "dob", sorter: "date", hozAlign: "center",
editor: "date", formatter: "datetime",
formatterParams: {
inputFormat: "iso",
outputFormat: "dd/MM/yyyy"
},
editorParams: {
format: "iso", // Stores date in ISO format
verticalNavigation: "table" // Enables smooth row-to-row navigation
}
},
{ title: "Active", field: "car", sorter: "boolean", formatter: "tickCross", editor: true },
{ title: "Rating", field: "rating", formatter: "star", hozAlign: "center", width: 100, editor: true }
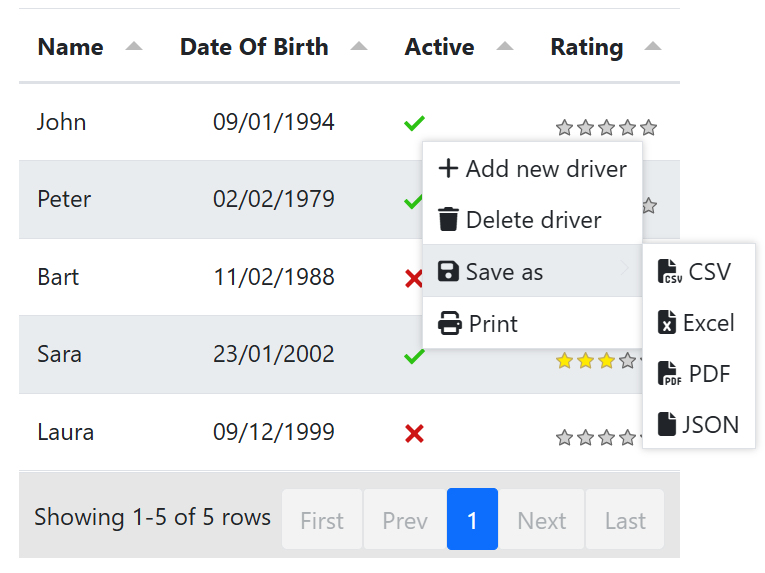
]Adding Context menu
To enhance usability, we've added a context menu that allows users to add or delete rows, save data in different file formats, and more. This is done by defining a menu and assigning it to the rowContextMenu property. Tabulator’s documentation provides a detailed guide on configuring custom menus, which you can find .
Try the demo
To help you get started, we’ve created an interactive demo that you can use to follow along with this post. The demo is built using vanilla JavaScript and Webpack, and all files are served directly from our server. Download the Demo here.
Get Started Today
The StellarDS JavaScript SDK is available now, complete with sample code and detailed documentation to help you hit the ground running. Explore our to-do list demo, dive into the SDK’s capabilities, and start building powerful applications with StellarDS today.
Download the SDK or Check out the Documentation to get started now!
Follow us now!
Show us support and follow us on our social media to always be up to date about stellards.io
Bradley Velghe

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post