Blog
All Blog Posts | Next Post | Previous Post

 Sneak Peek: TMS FNC Data Grid
Sneak Peek: TMS FNC Data Grid
Thursday, August 1, 2024

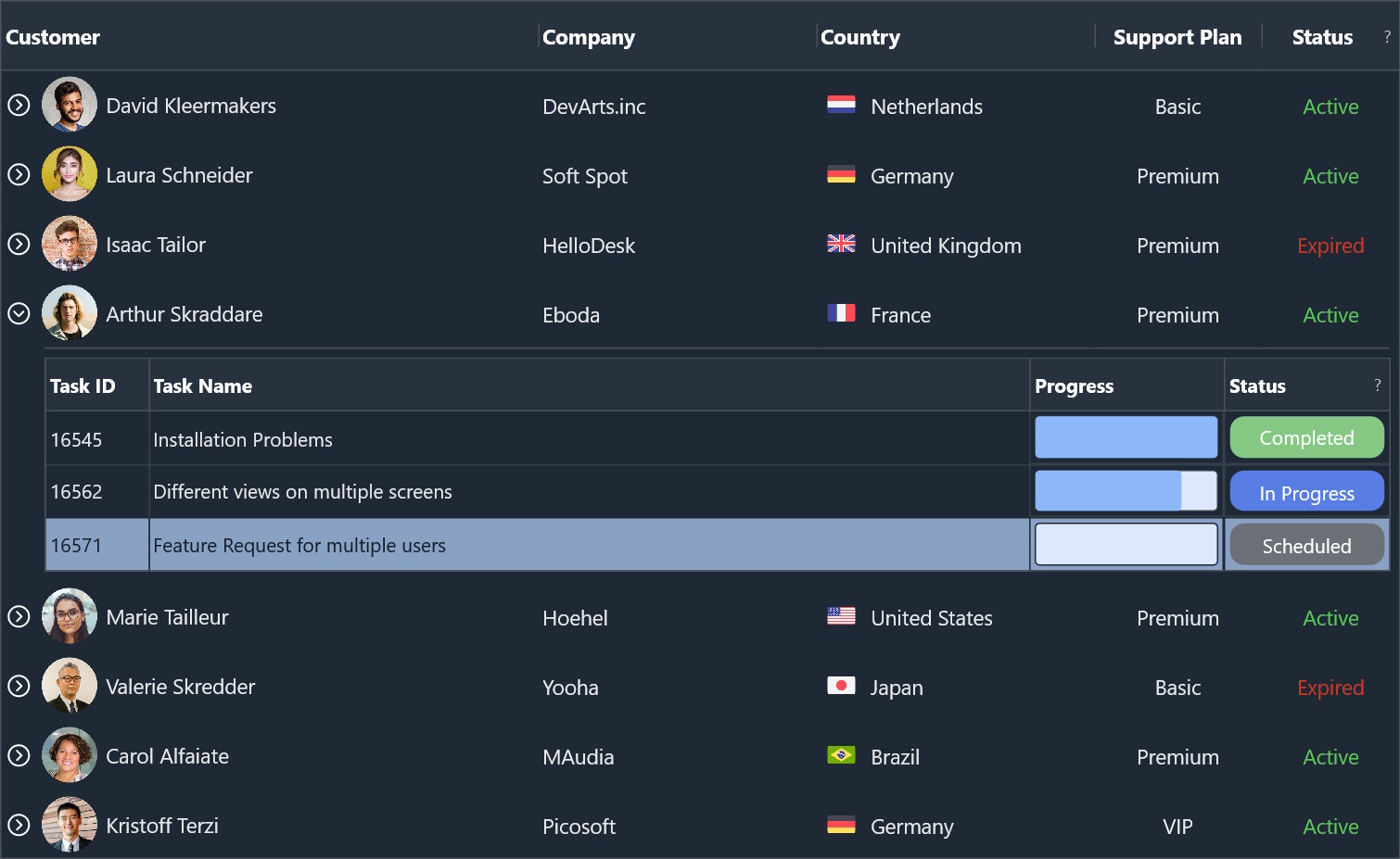
Get ready for the TMS FNC Data Grid beta, coming later this month! This next-gen Data Grid is packed with features designed to revolutionize your cross-platform development experience!
Here’s a sneak peek at what you can expect:
- Master-Detail Views: Easily manage and navigate complex data structures.

- Control in Cells: Enjoy fine-tuned control and customization directly within your data cells.
- Database Binding with Filtering & Sorting: Seamlessly connect and manipulate your data for efficient analysis.
- Advanced Grouping: Complex grouping options combined with filtering and sorting capabilities.
- Customizable Calculations: Perform column and row calculations with extensive customization.
- Efficient Memory Management: Optimize performance with smart memory handling.
- Increased Performance: Enjoy faster load times and smoother interactions
- Import/Export to Various Formats: Effortlessly move data in and out of your grids with support for HTML, CSV, XLSX, PDF, JSON, and more.
- Wide Range of In-Place Editor Types: Customize your data entry with a diverse array of built-in and custom in-place editors.
Want to explore these features in depth and discover our future roadmap? Don’t miss the TMS Training Days session on Friday, September 27th. Join us for an in-depth look and get ready to transform your data grid experience!
Stay tuned for more updates, and get ready to revolutionize your cross-platform projects with the TMS FNC Data Grid.
Aaron Decramer

This blog post has received 11 comments.
 2. Thursday, August 1, 2024 at 4:38:35 PM
Is there a schedule on when the Beta will be available?
2. Thursday, August 1, 2024 at 4:38:35 PM
Is there a schedule on when the Beta will be available?
Rieger Maximilian

 3. Thursday, August 1, 2024 at 5:02:38 PM
We aim for Aug 20
3. Thursday, August 1, 2024 at 5:02:38 PM
We aim for Aug 20
Bruno Fierens
 4. Thursday, August 1, 2024 at 8:40:19 PM
can''t wait
4. Thursday, August 1, 2024 at 8:40:19 PM
can''t wait
Espejel Tafoya Job
 5. Friday, August 2, 2024 at 1:39:54 AM
Will it be possible to use visual binding?
5. Friday, August 2, 2024 at 1:39:54 AM
Will it be possible to use visual binding?
Pelletier Martin
 6. Friday, August 2, 2024 at 1:36:39 PM
Will it scroll fast in both Windows and MacOS?
6. Friday, August 2, 2024 at 1:36:39 PM
Will it scroll fast in both Windows and MacOS?
Carlomagno Antonello

 7. Friday, August 2, 2024 at 3:25:01 PM
We focused hard on performance during development and did lots of tests with datasets of between 500.000 to 1.000.000 rows to ensure that also things like scrolling will be fine
7. Friday, August 2, 2024 at 3:25:01 PM
We focused hard on performance during development and did lots of tests with datasets of between 500.000 to 1.000.000 rows to ensure that also things like scrolling will be fine
Bruno Fierens
 8. Sunday, August 4, 2024 at 12:01:45 PM
It would be nice to finish and maintain the actual TTMSFNCGrid...
8. Sunday, August 4, 2024 at 12:01:45 PM
It would be nice to finish and maintain the actual TTMSFNCGrid...We can''t always change component when we are using one hundred in a single software...
REYNS GREGOIRE

 9. Sunday, August 4, 2024 at 12:03:47 PM
It was this or making (many) breaking changes to TTMSFNCGrid. We chose for the first so no one will lose anything.
9. Sunday, August 4, 2024 at 12:03:47 PM
It was this or making (many) breaking changes to TTMSFNCGrid. We chose for the first so no one will lose anything.
Bruno Fierens
 10. Friday, August 9, 2024 at 1:55:18 PM
This is a nice surprise.
10. Friday, August 9, 2024 at 1:55:18 PM
This is a nice surprise.Is there a way to test it ? What is ETA?
How does it compare with react-data-grid ? (a nice open source grid I but not in Pascal)
KR
Stephane Wierzbicki

 11. Saturday, August 10, 2024 at 10:26:03 AM
Beta will be delivered Aug 20, 2024
11. Saturday, August 10, 2024 at 10:26:03 AM
Beta will be delivered Aug 20, 2024We haven''t run a comparison test against this particular react data grid yet.
Bruno Fierens
All Blog Posts | Next Post | Previous Post

Edwards Peter