TAdvStringGrid
Example 54 : using mini HTML forms in TAdvStringGrid cells
In response to many users asking to combine multiple buttons in a cell, to add more than one checkbox in a cell, to edit different items in a cell, mini HTML forms can bring a solution allowing unlimited capabilities to specify cell contents and behaviour.In addition to the HTML tags that can be used in cells listed at
Mini HTML , controls can now be specified through a new tag <CONTROL>
The CONTROL tag takes following parameters:
<CONTROL ID="ControlID" VALUE="ControlValue" TYPE="ControlType" WIDTH="ControlWidth">
with: ControlID = unique ID string per cell for the control ControType = "EDIT" or "CHECK" or "RADIO" or "COMBO" or "BUTTON" ControlWidth = width of the control in pixels ControlValue = value of the control depending on the type :
"TRUE", "FALSE" for checkboxes and radiobuttons Button caption for button control Text value for edit and combobox controls
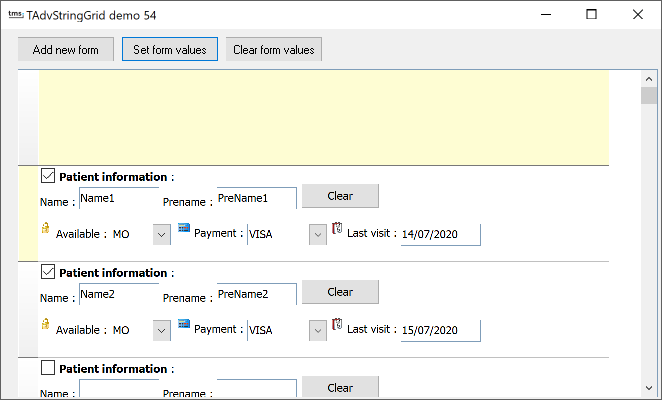
 With this information, the above
form specification is done with :
With this information, the above
form specification is done with :
with AdvStringGrid1 do
begin
Cells[1,ARow] := '<CONTROL TYPE="CHECK" WIDTH="15" ID="CK1"> <b>Patient information</b> :<BR>' +
'Name : <CONTROL TYPE="EDIT" WIDTH="80" VALUE="" ID="ED1"> '+
'Prename : <CONTROL TYPE="EDIT" WIDTH="80" VALUE="" ID="ED2"> ' +
'<CONTROL TYPE="BUTTON" WIDTH="80" VALUE="Clear" ID="BTN1"><BR><BR>' +
'<IMG src="idx:0" align="middle"> Available : <CONTROL TYPE="COMBO" WIDTH="60" ID="CO1"> ' +
'<IMG src="idx:1" align="middle"> Payment : <CONTROL TYPE="COMBO" WIDTH="80" VALUE="" ID="CO2"> '+
'<IMG src="idx:2" align="middle"> Last visit : <CONTROL TYPE="EDIT" WIDTH="80" VALUE="" ID="ED3">';
end;
Getting and setting control values is done with the property grid.ControlValues[Col,Row,ID]: string;
For this example, values for the controls in the form are set by:
with AdvStringGrid1 do begin ControlValues[1,ARow,'CK1'] := 'TRUE'; ControlValues[1,ARow,'ED1'] := 'Name'+IntToStr(ARow); ControlValues[1,ARow,'ED2'] := 'PreName'+IntToStr(ARow); ControlValues[1,ARow,'CO1'] := 'MO'; ControlValues[1,ARow,'CO2'] := 'VISA'; ControlValues[1,ARow,'ED3'] := DateToStr(Now + ARow); end;
The events that are used for handling form controls are :
OnControlClick : event triggered when a mini HTML form control is clicked OnControlComboList : event querying the values for a combobox as well as its style OnControlEditDone : event triggered when editing of the mini HTML form control starts
All events return the cell for the control, the control ID, type and value. For the OnControlComboList event, a stringlist is passed as parameter where the values that need to be displayed in the combobox can be added. With the Edit parameter, the combobox can be set as either dropdownlist (Edit = False) or as editable combobox (Edit = true).
For this sample project, this OnControlComboList becomes:
procedure TForm1.AdvStringGrid1ControlComboList(Sender: TObject; ARow,
ACol: Integer; CtrlID, CtrlType, CtrlVal: String; Values: TStringList;
var Edit: Boolean; var DropCount: Integer);
begin
Values.Clear;
if CtrlID = 'CO1' then
begin
Values.Add('MO');
Values.Add('TU');
Values.Add('WE');
Values.Add('TH');
Values.Add('FR');
Values.Add('SA');
Values.Add('SU');
Edit := False; // combo dropdownlist
end;
if CtrlID = 'CO2' then
begin
Values.Add('VISA');
Values.Add('AMEX');
Values.Add('MASTERCARD');
Values.Add('CASH');
Values.Add('N/A');
Edit := True; // combo dropdown edit
end;
end;
Delphi project & source files for downloading included in the main demos distribution for Delphi.
×
![]()