Mini HTML reference
The mini HTML implementation to display text with HTML tags in various TMS components is a subset of the HTML standard and supports following tags :B : Bold tag
<B> : start bold text
</B> : end bold text
Example : This is a <B>test</B>
U : Underline tag
<U> : start underlined text
</U> : end underlined text
Example : This is a <U>test</U>
I : Italic tag
<I> : start italic text
</I> : end italic text
Example : This is a <I>test</I>
S : Strikeout tag
<S> : start strike-through text
</S> : end strike-through text
Example : This is a <S>test</S>
A : anchor tag
<A href="value"> : text after tag is an anchor. The 'value' after the href identifier is the anchor. This can be an URL (with ftp,http,mailto,file identifier) or any text.
If the value is an URL, the shellexecute function is called, otherwise, the anchor value can be found in the OnAnchorClick event </A> : end of anchor
Examples : This is a <A href= "mailto:myemail@mail.com ">test</A>
This is a <A href="https://www.tmssoftware.com">test</A>
This is a <A href="somevalue">test</A>
BADGE : badge tag
<BADGE color="colorvalue" textcolor="colorvalue">number</BADGE> : inserts a badge tag in the HTML text.
Optionally, the background color of the badge is set via color attribute and the text color set via the textcolor attribute. The default color is a red background with white text. On the circular badge, the number value is displayed.
FONT : font specifier tag
<FONT face='facevalue' size='sizevalue' color='colorvalue' bgcolor='colorvalue'> : specifies font of text after tag.
with
- face : name of the font
- size : HTML style size if smaller than 5, otherwise pointsize of the font
- color : font color with either hexidecimal color specification or Borland style color name, ie clRed,clYellow,clWhite ... etc
- bgcolor : background color with either hexidecimal color specification or Borland style color name </FONT> : ends font setting
This is a <FONT face="Arial" size="12" color="#FF0000">test</FONT>
P : paragraph
<P align="alignvalue" [line-height="lineheightvalue"] [bgcolor="colorvalue"] [bgcolorto="colorvalue"]> : starts a new paragraph, with left, right or center alignment. The linespacing can be controlled via the line-height attribute. A value of 1.5 means that 1.5x standard linespacing will be applied. The paragraph background color is set by the optional bgcolor parameter. If bgcolor and bgcolorto are specified,
a gradient is displayed ranging from begin to end color.
</P> : end of paragraph
Example : <P align="right">This is a test</P>
Example : <P align="center">This is a test</P>
Example : <P align="left" bgcolor="#ff0000">This has a red background</P>
Example : <P align="right" bgcolor="clYellow">This has a yellow background</P>
Example : <P align="right" bgcolor="clYellow" bgcolorto="clred">This has a gradient background</P>*
LINE-HEIGHT
Line spacing attribute for paragraphs to specify the line spacing between lines in HTML text.
Example : <p line-height="2">.
HR : horizontal line
<HR> : inserts linebreak with horizontal line. The default color is black. To set the color of the horizontal line, the COLOR attribute can be used:
<HR COLOR="clBlack">
BR : linebreak
<BR> : inserts a linebreak
BODY : body color / background specifier
<BODY bgcolor="colorvalue" [bgcolorto="colorvalue"] [dir="v|h"] background="imagefile specifier"> : sets the background color of the HTML text or the background bitmap file
Example : <BODY bgcolor="clYellow"> : sets background color to yellow
<BODY background="file://c:\test.bmp"> : sets tiled background to file test.bmp
<BODY bgcolor="clYellow" bgcolorto="clWhite" dir="v"> : sets a vertical gradient from yellow to white
IND : indent tag
This is not part of the standard HTML tags but can be used to easily create multicolumn text
<IND x="indent"> : indents with "indent" pixels
Example :
This will be <IND x="75">indented 75 pixels.
P INDENT : paragraph indent tag
The <P indent="value"> indent attribute allows to define a paragraph indent that is kept till it is reset.
IMG : image tag
<IMG src="specifier:name" [align="specifier"] [width="width"] [height="height"] [alt="specifier:name"] > : inserts an image at the location
specifier can be : idx : name is the index of the image in the associated imagelist
ssys : name is the index of the small image in the system imagelist or a filename for which the corresponding system imagelist is searched
lsys : same as ssys, but for large system imagelist image
file : name is the full filename specifier
res : name of a resource image (not visible at design time) Supported image types: BMP, GIF, PNG. Please note that the resource type should be RT_RCDATA!
no specifier : name of image in an PictureContainer
Optionally, an alignment tag can be included. If no alignment is included, the text alignment with respect to the image is bottom. Other possibilities are : align="top" and align="middle"
The width & height to render the image can be specified as well. If the image is embedded in anchor tags, a different image can be displayed when the mouse is in the image area through the Alt attribute.
Examples : This is an image <IMG src="idx:1" align="top">
This is an image <IMG src="ssys:1"> and another one <IMG src="ssys:worfile.doc">
This is an image <IMG src="file://c:\my documents\test.bmp">
This is an image <IMG src="res://BITMAP1">
This is an image <IMG src="name">
FLOAT : float attribute for paragraph & image
Both IMG and P tag can have an attribute float. For an image, the float attribute can be "left" or "right". For a P tag, the float attribute can be "left". With the float attribute it is possible to have an image float left or right and have text rendered on multiple lines next to the image. For text it is possible to have both left and right aligned text on the same line for example.
Example 1:
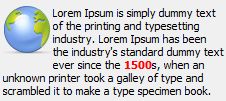
<img src="globe" float="left">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the <B><FONT color="#FF0000">1500</FONT></B>s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
 Example 2:
Example 2:
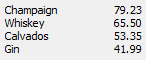
<p align="left" float="left">Champaign</p><p align="right">79.23</p>
<p align="left" float="left">Whiskey</p><p align="right">65.50</p>
<p align="left" float="left">Calvados</p><p align="right">53.35</p>
<p align="left" float="left">Gin</p><p align="right">41.99</p>

SUB : subscript tag
<SUB> : start subscript text
</SUB> : end subscript text
Example : This is <SUP>9</SUP>/<SUB>16</SUB> looks like 9/16
SUP : superscript tag
<SUP> : start superscript text
</SUP> : end superscript text
BLINK : blink tag(supported in TAdvStringGrid and descendants and THTMListbox)
<BLINK> : start blinking text
</BLINK> : stop blinking text
Example : This is <FONT color="clred"><BLINK>blinking red</BLINK></FONT>text.
UL : list tag
<UL> : start unordered list tag
</UL> : end unordered list
Example : <UL>
<LI>List item 1
<LI>List item 2
<UL>
<LI> Sub list item A
<LI> Sub list item B
</UL>
<LI>List item 3
</UL>
LI : list item
<LI [type="specifier"] [color="color"] [name="imagename"]> : new list item
specifier can be "square" or "circle" or "image" bullet color sets the color of the square or circle bullet imagename sets the PictureContainer image name for image to use as bullet
SHAD : text with shadow
<SHAD> : start text with shadow
</SHAD> : end text with shadow
Z : hidden text
<Z> : start hidden text
</Z> : end hidden text
HI : hilight
<HI> : start text hilighting
</HI> : stop text hilighting
E : Error marking
<E> : start error marker
</E> : stop error marker
Special characters
Following standard HTML special characters are supported :
< : less than : <
> : greater than : >
& : &
" : "
: non breaking space
™ : trademark symbol
€ : euro symbol
§ : section symbol
© : copyright symbol
¶ : paragraph symbol
é : é
è : è
ë : ë
ê : ê
ó : ó
ò : ò
ö : ö
ô : ô
í : í
ì : ì
ï : ï
î : î
ú : ú
ù : ù
ü : ü
û : û
á : á
à : à
ä : ä
â : â
É : É
È : È
Ë : Ë
Ê : Ê
Ó : Ó
Ò : Ò
Ö : Ö
Ô : Ô
Í : Í
Ì : Ì
Ï : Ï
Î : Î
Ú : Ú
Ù : Ù
Ü : Ü
Û : Û
Á : Á
À : À
Ä : Ä
 : Â
ç : ç
Ç : Ç
ø : ø
Ø : Ø
å : å
Å : Å
© : ©
® : ®
€ : €
« : «
» : »
ã : ã
à : Ã
õ : õ
Õ : Õ
™ : ™
§ : §
¶ : ¶
ß : ß
£ : £
$ : $
‰ : ‰
¶ : ¶
' : '
¥ : ¥
¤ : ¤
¢ : ¢
± : ±
¡ : ¡
° : °
ý : ý
Ý : Ý
¼ : ¼
½ : ½
¾ : ¾
Æ : Æ
æ : æ
Ñ : Ñ
ñ : ñ
Ð : Ð
DB-aware field tag
For DB-aware controls ( TDBHTMLabel , TDBAdvGrid) datafields can be inserted using <#FIELDNAME>
* means supported starting from v1.8 of the rendering engine only
×
![]()