TMS FireMonkey Grid
Example 7 : Cell controls demo
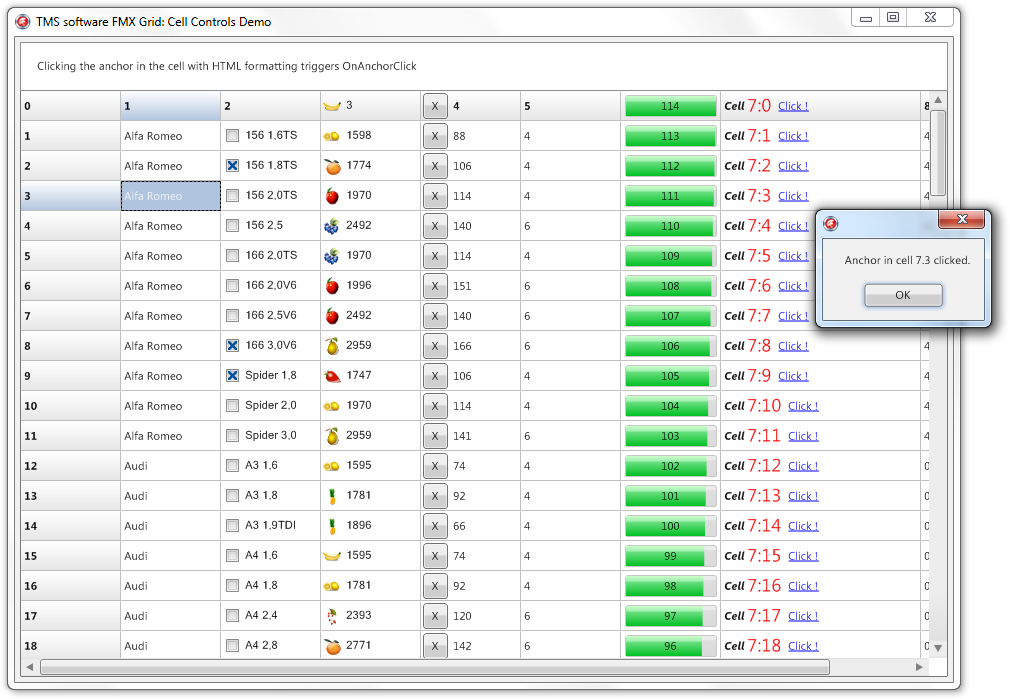
 This demo demonstrates the use of cell controls, which are different from standard cells. Each cell in the grid is an object that can contain other objects. This is designed in such way that it fully supports the FireMonkey design philosophy.
This demo demonstrates the use of cell controls, which are different from standard cells. Each cell in the grid is an object that can contain other objects. This is designed in such way that it fully supports the FireMonkey design philosophy.The grid already implements a set of base control cells such as a checkbox, radiobutton and bitmap grid cell. This demo also shows how to add custom controls and how interact with them.
×
![]()