Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 241 to 255 of 888, page 17 of 60
<< previous next >>

 TMS IntraWeb Component Pack Pro
TMS IntraWeb Component Pack ProTMS IntraWeb Component Pack in Win64
You can use IntraWeb components to build 64bit applications. Make sure the 64bit library path includes the folder where you installed TMS IntraWeb Component Pack sources. Design your app in 32bit and then switch project target to 64bit to compile it as a 64bit application.

 TAdvStringGrid
TAdvStringGridHow to have 2 different font colors for text within 1 cell
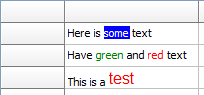
TAdvStringGrid supports the HTML as described at: https://www.tmssoftware.com/site/minihtml.asp As such, to have different font colors, background colors,... in 1 cell, you can write:
procedure TForm4.FormCreate(Sender: TObject); begin AdvStringGrid1.Cells[1,1] := ''<P>Here is <FONT bgcolor="clBlue" color="clWhite">some</FONT> text</P>''; AdvStringGrid1.Cells[1,2]:= ''<P>Have <FONT color="clGreen">green</FONT> and <FONT color="clRed">red</FONT> text</P>''; AdvStringGrid1.Cells[1,3] := ''<P>This is a <FONT face="Arial" size="12" color="#FF0000">test</FONT></P>''; end;


 TMS IntraWeb Component Pack Pro
TMS IntraWeb Component Pack ProTIWAdvMessageDialog: How to determine which custom button has been clicked
You can use the ButtonIndex parameter of the OnButtonClick event to determine which custom button has been clicked in the TIWAdvMessageDialog component. The indexes of the custom buttons start at 100. So a click on the first custom button will return a ButtonIndex of 100, the second custom button will return 101 and so on.

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXGrid: How to change spacing between cell text and cell border
You can specify a variable textrect to accomplish this:
procedure TForm1.BeforeDrawGridCell(Sender: TObject; ACanvas: TCanvas;
var ARect, ATextRect: TRectF; var ADrawText, ADrawBackGround,
AllowDraw: Boolean);
begin
InflateRect(ATextRect, -5, 0);
end;
procedure TForm1.TMSFMXGrid1GetCellLayout(Sender: TObject; ACol, ARow: Integer;
ALayout: TTMSFMXGridCellLayout; ACellState: TCellState);
begin
ALayout.TextAlign := TTextAlign.Trailing;
end;
procedure TForm1.TMSFMXGrid1GetCellProperties(Sender: TObject; ACol,
ARow: Integer; Cell: TFmxObject);
begin
if (Cell is TTMSFMXGridCell) then
begin
(Cell as TTMSFMXGridCell).OnBeforeDraw := BeforeDrawGridCell;
end;
end;

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXPlanner: How to change default ContentPanel (Enter form)
The ContentPanel is internally mapped to a container which contains a remove, cancel and ok button. This is by design. The ContentPanel in our sample is replaced by a TPanel that is placed on the main form and set visible = false. Mapping from controls to item and vice versa is also demonstrated with a simple TEdit <> Item Title.
Here you can download the sample that demonstrates this.

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXPlanner: Fixed background items
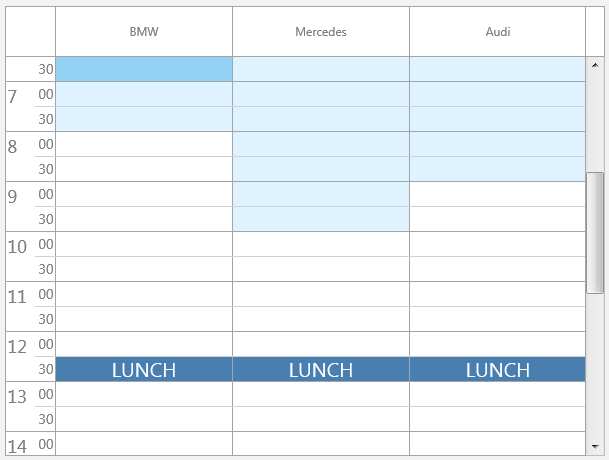
Fixed background items are currently not supported, but you can accomplish this with custom drawing:
procedure TForm1.TMSFMXPlanner1AfterDrawCell(Sender: TObject; ACanvas: TCanvas;
ARect: TRectF; ACol, ARow: Integer; AStartTime, AEndTime: TDateTime;
APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind);
begin
if (HourOf(AStartTime) = 12) and (HourOf(AEndTime) = 13) then
begin
ACanvas.Fill.Color := claWhite;
ACanvas.Font.Size := 20;
ACanvas.FillText(ARect, ''LUNCH'', False, 1, [], TTextAlign.Center, TTextAlign.Center);
end;
end;
procedure TForm1.TMSFMXPlanner1BeforeDrawCell(Sender: TObject; ACanvas: TCanvas;
ARect: TRectF; ACol, ARow: Integer; AStartTime, AEndTime: TDateTime;
APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind; var AAllow,
ADefaultDraw: Boolean);
begin
if (HourOf(AStartTime) = 12) and (HourOf(AEndTime) = 13) then
begin
ACanvas.Fill.Color := claSteelBlue;
ACanvas.Fill.Kind := TBrushKind.Solid;
end;
end;


 TMS VCL Cloud Pack
TMS VCL Cloud PackDisplaying the login page in the TWebBrowser control
If a login page from a cloud service is not correctly displayed in the TWebBrowser control, you can force your app to use a newer emulated IE version in the Windows registry by adding the executable name at the following location in the registry:
HKEY_LOCAL_MACHINE or HKEY_CURRENT_USER
\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION
Detailed information can be found here: https://msdn.microsoft.com/en-us/library/ee330730(VS.85).aspx#browser_emulation

 TAdvRichEditor
TAdvRichEditorSending TAdvRichEditor formatted text by email
Sending an email with the formatted text created by TAdvRichEditor is really simple. To do so, drop a TAdvRichEditor on the form and the Indy idSMTP component. The content of the TAdvRichEditor can be sent with:
var
msg: TIdMessage;
Textpart: TidText;
begin
msg := TIdMessage.Create(self);
try
msg.ContentType := ''multipart/alternative'';
TextPart := TIdText.Create(msg.MessageParts);
TextPart.ContentType := ''text/plain'';
TextPart.Body.Clear;
TextPart.Body.Text := AdvRichEditor1.ContentAsPlainText;
TextPart := TIdText.Create(msg.MessageParts);
TextPart.ContentType := ''text/html'';
TextPart.Body.Clear;
TextPart.Body.Text := AdvRichEditor1.ContentAsHTML;
msg.From.Address := ''developer@delphi.com'';
msg.From.Text := ''Delphi Developer'';
msg.Recipients.Add.Address := ''joe.do@mailbox.com'';
msg.Subject := ''Your message subject here’;
IdSMTP1.Send(msg);
finally
msg.Free;
end;
end;

 TAdvRichEditor
TAdvRichEditorHow to copy formatted text from a TAdvRichEditor to a TPlannerItem
To move the content of TAdvRichEditor with formatting to a selected PlannerItem, following code can be used:
begin
if Assigned(planner1.Items.Selected) then
begin
planner1.Items.Selected.Text.Text := advricheditor1.ContentAsRTF;
end;
end;

 TCheckListEdit
TCheckListEditEvents
The control TCheckListEdit has 3 non standard VCL events:
OnShowCheckList : triggered when the dropdown is shown
OnCheckListItemToText : triggered to allow to display something different in the dropdown from the edit control part
OnTextToCheckListItem : reverse event
Example:
Assume you want to show in the edit control part "G" for Germany and "F" for France, without implementing this event handler, the checklist dropdown would list "G" and "F"
These event handlers would accomplish this:
procedure TForm1.CheckListEdit1CheckListItemToText(Sender: TObject;
var aText: string);
begin
if aText = ''Germany'' then
aText = ''G''
else
if aText = ''France'' then
aText = ''F''
end;
procedure TForm1.CheckListEdit1TextToCheckListItem(Sender: TObject;
var aItem: string);
begin
if aItem = ''G'' then
aItem = ''Germany''
else
if aItem = ''F'' then
aItem = ''France''
end;
 TMS VCL WebGMaps
TMS VCL WebGMapsHow to change the language of the map & the directions
The language of the map can be set with the TWebGMaps.MapOptions.Language property and the language of the directions can be set with the Language parameter of the GetDirections call.

 TAdvOfficeImage
TAdvOfficeImagePrinting
There is no direct printing support in TAdvOfficeImage,
Following sample code demonstrates how you can print an image:
uses printers; procedure TForm1.Button1Click(Sender: TObject); begin printer.BeginDoc; advofficeimage1.Picture.Draw(printer.Canvas,rect(0,0,200,200)); printer.EndDoc; end;
PNG transparency is respected during all drawing.

 TMS Aurelius
TMS AureliusChanging the way Aurelius saves dates in SQLite database
By default, Aurelius saves date values in SQLite as native Delphi TDateTime values, i.e., as double (float) values. This works fine if you are only using Aurelius to access the SQLite database. But if you have a legacy SQLite database or want other applications to read the database directly, you might need to use a different format. Aurelius offers two other alternative formats, which is Julian (saves the date values as Julian date times) or Text (which saves in text format “yyyy-mm-dd”).
To do that, add this code to the beginning of your application (choose the date time you want and uncomment the correct line).
Uses Aurelius.Sql.SQLite, Aurelius.Sql.Register; Var SQLiteGenerator: TSQLiteSQLGenerator; begin SQLiteGenerator := TSQLiteSQLGenerator.Create; // SQLiteGenerator.DateType := TSQLiteSQLGenerator.TDateType.Delphi; // SQLiteGenerator.DateType := TSQLiteSQLGenerator.TDateType.Julian; SQLiteGenerator.DateType := TSQLiteSQLGenerator.TDateType.Text; TSQLGeneratorRegister.GetInstance.RegisterGenerator(SQLiteGenerator);

 TMS IntraWeb Component Pack Pro
TMS IntraWeb Component Pack ProTTIWResponsiveList: How to add an item with an input field and a button that retrieves the value of the input field
You can use HTML tags to add form controls to an item. Assign the onclick handler of an HTML button to trigger the OnAsyncControlEvent. Use the OnAsyncControlEvent to execute the AsyncGetAttributes call. For a text field you can use the “value” attribute. The OnAsyncGetAttributes event then returns the requested attribute value(s).
Sample code:
procedure TformResponsiveList1.IWAppFormCreate(Sender: TObject);
var
li: TIWListItem;
begin
li := TIWResponsiveList1.Items.Add;
li.Text.Add(''
<input type="text" id="textid" value="test">'');
li.Text.Add(''
<input type="button" id="button" value="Button" onclick="'' + TIWResponsiveList1.HTMLName + ''ControlEventHandler(event, ''''ButtonClick'''')">'');
end;
procedure TformResponsiveList1.TIWResponsiveList1AsyncControlEvent(
Sender: TObject; EventParams: TStringList; EventType, ControlID: string;
ItemIndex: Integer);
var
id, att: TStringList;
begin
if EventType = ''ButtonClick'' then
begin
id := TStringList.Create;
id.Add(''textid'');
att := TStringList.Create;
att.Add(''value'');
TIWResponsiveList1.AsyncGetAttributes(ItemIndex, id, att);
id.Free;
att.Free;
end;
end;
procedure TformResponsiveList1.TIWResponsiveList1AsyncGetAttributes(
Sender: TObject; EventParams: TStringList; ItemIndex: Integer; ControlIDs,
AttributeNames, AttributeValues: TStringList);
begin
WebApplication.ShowMessage(AttributeValues.Text);
end;

 TMS IntraWeb Component Pack Pro
TMS IntraWeb Component Pack ProTTIWResponsiveList: How to add a section to the TTIWResponsiveList.
To add a section to the IWResponsiveList set the IsSection property to true of an Item in the Items collection.