TAdvStringGrid
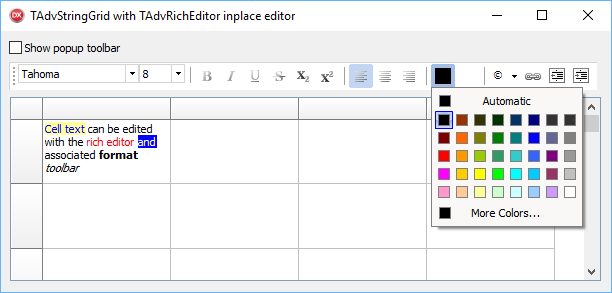
Example: Using TAdvRichEditor as inplace editor in the grid


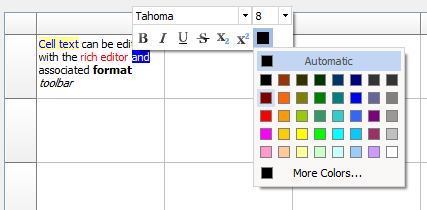
It doesn't take more than three (3!) lines of code to enable editing in a grid cell with a TAdvRichEditor and use either an always visible format toolbar or a popup quick format toolbar.
To get started, drop a TAdvStringGrid, TAdvRichEditorEditLink and a TAdvRichEditorFormatToolBar control on the form. To enable editing in the grid with the TAdvRichEditor, the grid is initalized with:
procedure TForm1.FormCreate(Sender: TObject); begin AdvStringGrid1.Options := AdvStringGrid1.Options + [goEditing]; AdvStringGrid1.DefaultEditor := edCustom; AdvStringGrid1.EditLink := AdvRichEditorEditLink1; end;
procedure TForm1.AdvStringGrid1GetEditorProp(Sender: TObject; ACol, ARow: Integer; AEditLink: TEditLink); begin AdvRichEditorFormatToolBar1.RichEditor := AdvRichEditorEditLink1.RichEditor; end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
if checkbox1.checked then
begin
AdvRichEditorEditLink1.PopupToolbar := true;
AdvRichEditorFormatToolBar1.Visible := false;
CheckBox1.Caption := 'Always visible toolbar';
end
else
begin
AdvRichEditorEditLink1.PopupToolbar := false;
AdvRichEditorFormatToolBar1.Visible := true;
CheckBox1.Caption := 'Popup toolbar (select text and hover over selected text)';
end;
end;
×
![]()