TAdvStringGrid
Example 77 : Filter dropdown
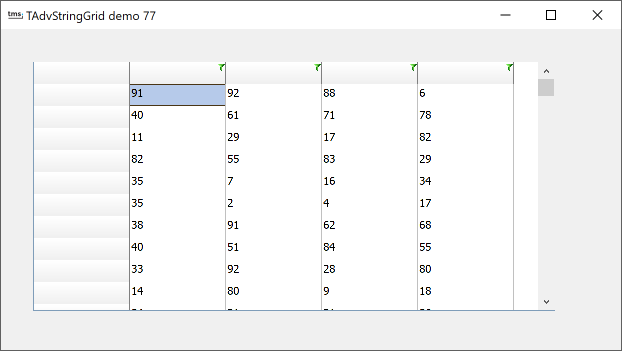
 To make filtering in the grid available from the UI, each column header can display a filter dropdown button from where a filter can be choosen. Upon selection of a filter from the dropdown, it is applied to the grid. The settings that control the display of the filter are grouped under grid.FilterDropDown. Following settings are available:
To make filtering in the grid available from the UI, each column header can display a filter dropdown button from where a filter can be choosen. Upon selection of a filter from the dropdown, it is applied to the grid. The settings that control the display of the filter are grouped under grid.FilterDropDown. Following settings are available:| grid.FilterDropDown.AutoSize: boolean | When true, the size of the dropdown adapts to the text in the list |
| grid.FilterDropDown.Color: TColor | Sets the background color of the dropdown list |
| grid.FilterDropDown.ColumnWidth: boolean | When true, the filter dropdown width is equal to the column width |
| grid.FilterDropDown.Font: TFont | Sets the font of the filter dropdown list |
| grid.FilterDropDown.Glyph: TBitmap | Sets the glyph displayed in the column header indicating a filter is available |
| grid.FilterDropDown.Height: integer | Sets the height of the dropdown list |
| grid.FilterDropDown.Width: integer | Sets the width of the dropdown list |
The content of the filter dropdown list is set via the event grid.OnGetColumnFilter. This event passes a TStringList that can be filled with filter specifiers. Note that the filter specifiers can be friendly names. It is only from the OnFilterSelect event that the real filtercondition must be applied. The code snippet below shows how the filter is set for different columns in the grid:
procedure TForm2.AdvStringGrid1GetColumnFilter(Sender: TObject; Column: Integer;
Filter: TStrings);
begin
case Column of
1:
begin
Filter.Add('Clear');
Filter.Add('Within range');
Filter.Add('Exceptions');
end;
2:
begin
Filter.Add('Clear');
Filter.Add('>50');
Filter.Add('<50');
end;
3:
begin
Filter.Add('Clear');
Filter.Add('>20');
Filter.Add('<20');
end;
4:
begin
Filter.Add('Clear');
Filter.Add('>20');
Filter.Add('<20');
end;
end;
end;
procedure TForm2.AdvStringGrid1FilterSelect(Sender: TObject; Column,
ItemIndex: Integer; FriendlyName: string; var FilterCondition: string);
begin
if FilterCondition = 'Clear' then
FilterCondition := '';
if (Column = 1) then
begin
case ItemIndex of
1: FilterCondition := '>20 & <80';
2: FilterCondition := '<20 | >80';
end;
end;
AdvStringgrid1.Cells[Column, 0] := FriendlyName;
end;
×
![]()