TAdvStringGrid
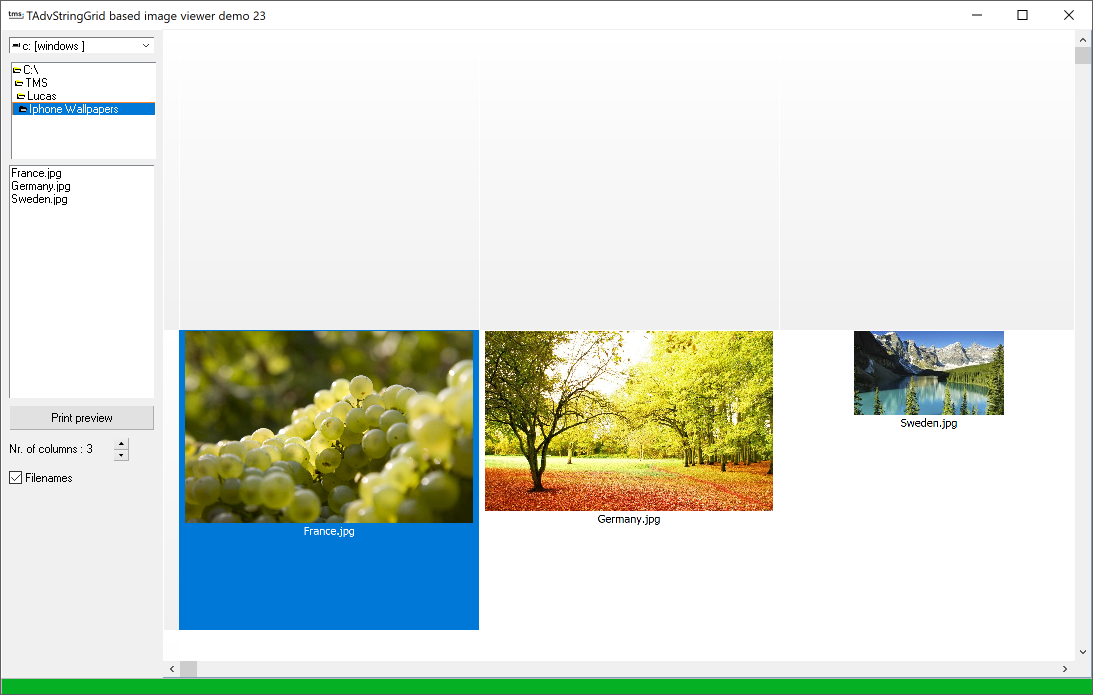
Example 23 : Building an image catalogue with TAdvStringGrid
 In real RAD style, we're building
an image catalogue utility based on TAdvStringGrid in this
example. Start the timer now, in about 5 minutes our image
catalogue program will be ready.
In real RAD style, we're building
an image catalogue utility based on TAdvStringGrid in this
example. Start the timer now, in about 5 minutes our image
catalogue program will be ready.
The new version 1.88 has support for 2 more image types per cell. These are TPicture and TFilePicture. TPicture opens up a whole array of image types that can be added to TAdvStringGrid. Standard, Delphi and C++Builder include support for Windows bitmap files, WMF and JPEG files. But thanks to the openess for other fileformats, it can be easily extended to virtually any graphic file format. The excellent GifImage unit of Anders Melander for example adds GIF file support. This is done by just adding the required unit to the uses list of your application.
TPicture, TFilePicture ?
The first object that can be added to a cell is a normal TPicture object. Note that by creating a TPicture and loading an image, memory space is allocated for each image. Depending on the amount of pictures and size of each individual picture that must be added to the grid, this can put a heavy burden on memory load, but it will of course display fast. As an alternative, to allow a huge number of pictures in a grid, a TFilePicture is created. This object doesn't hold the picture in memory but loads it only when needed to update the display and therefore will be slower but will easily allow to add thousands of images to a grid.
Methods for adding pictures
Following methods exist in TAdvStringGrid for manipulation of images in the grid :
function CreatePicture(aCol,aRow:integer;transparent:boolean;stretchmode:TStretchMode;padding:integer;hal:TCellHalign;val:TCellValign):tpicture;
procedure AddPicture(aCol,aRow:integer;apicture:tpicture;transparent:boolean;stretchmode:TStretchMode;padding:integer;hal:TCellHalign;val:TCellValign);
procedure RemovePicture(aCol,aRow:integer);
function GetPicture(aCol,aRow:integer):tpicture;
function CreateFilePicture(aCol,aRow:integer;transparent:boolean;stretchmode:TStretchMode;padding:integer;hal:TCellHalign;val:TCellValign):TFilePicture;
procedure AddFilePicture(aCol,aRow:integer;afilepicture:tfilepicture;transparent:boolean;stretchmode:TStretchMode;padding:integer;hal:TCellHalign;val:TCellValign);
procedure RemoveFilePicture(aCol,aRow:integer);
function GetFilePicture(aCol,aRow:integer):tFilePicture;
With v1.88, a new mechanism has been introduced to add pictures. In previous versions, it was necessary to create and free the graphic element in code outside the grid, giving the programmer the responsibility to maintain a list of created images and to free them at the appropriate time. With v1.88, a new methods have been introduced like CreatePicture, CreateBitmap, CreateIcon that create the graphic object for you and will automatically free it when the grid is destroyed or when the graphic element is removed from the cell. Therefore, in this image catalogue application, the Create method is used.
The code
In order to provide an easy directory browsing mechanism with Delphi & C++Builder standard controls, the DirectoryListBox and FileListBox controls are used to perform the searching for all .BMP, .WMF and .JPG files by setting the FileListBox filter property to *.bmp;*.wmf;*.jpg.
In the directory change event, this code loads the images in the grid:
procedure TForm1.LoadImages;
var
i:integer;
r,c:integer;
begin
dirpath := directorylistbox1.directory;
if dirpath[length(dirpath)] <> '\' then
dirpath := dirpath + '\';
if filelistbox1.items.Count<=0 then
Exit;
advstringgrid1.Clear;
r := 1;
c := 1;
progressbar1.min := 1;
progressbar1.max := filelistbox1.items.Count;
progressbar1.position := 1;
advstringgrid1.BeginUpdate;
with filelistbox1,advstringgrid1 do
for i:=1 to items.Count do
begin
if filenames.Checked then
begin
advstringgrid1.Cells[c,r] := items[i-1];
advstringgrid1.CreateFilePicture(c,r,true,ShrinkWithAspectRatio,20,haCenter,vaAboveText).FileName:=(dirpath+items[i-1]);
end
else
advstringgrid1.CreateFilePicture(c,r,true,ShrinkWithAspectRatio,20,haCenter,vaCenter).FileName:=(dirpath+items[i-1]);
inc(c);
if c = colcount then
begin
c := 1;
inc(r);
end;
if r = rowcount then
begin
RowCount := RowCount + 1;
RowHeights[RowCount - 1] := RowHeights[RowCount - 2];
end;
progressbar1.position := i;
end;
advstringgrid1.EndUpdate;
end;
The main method is clearly : CreateFilePicture which returns a TFilePicture object. The FileName property of this object is used to assign the filename to of the filelistbox. The first 2 parameters are the row and column index of the cell where this image must be added. The third parameter is the transparancy. The fourth parameter is the stretch method. This is defined by :
TStretchMode = (noStretch,Stretch,StretchWithAspectRatio,Shrink,ShrinkWithAspectRatio);
Finally, there is a Padding parameter which allows to add some extra space around the image and the horizontal and vertical alignment.
A TAdvPreviewDialog is dropped on the form and its grid property assigned to allow print preview and printing. Need more control for the print settings ? Drop a TAdvPrintSettings and button component on the form, assign the grid property and call the Execute method from the button click event.
You can stop the timer now, as the image catalogue program is finished. Below 5 minutes ? Yes, sure, this is Delphi !
Delphi project & source files for downloading included in the main demos distribution for Delphi.
×
![]()