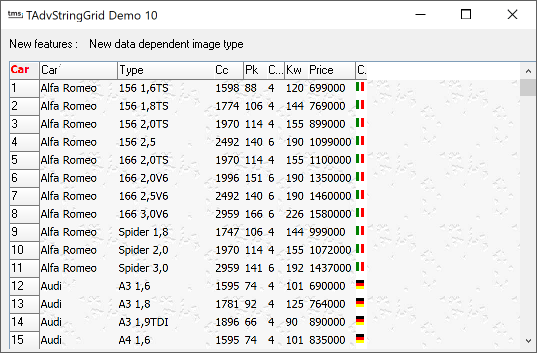
TAdvStringGrid
Example 10 : Demonstrating some new v1.81 features
 This demo highlights some of the
new features of v1.81. Very visible and requiring no code are the
new WallPaper and glyphs to indicate sorting direction instead of
the default arrows (which are still used if no SortUpGlyph or
SortDownGlyph is specified)
Also visible is the new capability to do dynamic scroll hinting.
If ScrollHint is enabled, when scroll tracking a hint is
displayed showing the rowposition that will be scrolled to. The
OnScrollHint (which is used in this demo) overrides the default
behaviour of showing the row number into a more user friendly
hint showing the name of the car details scrolled to. The code to
replace the row number scrollhint into this hint requires a
single line of code in the OnScrollHint event handler :
This demo highlights some of the
new features of v1.81. Very visible and requiring no code are the
new WallPaper and glyphs to indicate sorting direction instead of
the default arrows (which are still used if no SortUpGlyph or
SortDownGlyph is specified)
Also visible is the new capability to do dynamic scroll hinting.
If ScrollHint is enabled, when scroll tracking a hint is
displayed showing the rowposition that will be scrolled to. The
OnScrollHint (which is used in this demo) overrides the default
behaviour of showing the row number into a more user friendly
hint showing the name of the car details scrolled to. The code to
replace the row number scrollhint into this hint requires a
single line of code in the OnScrollHint event handler :
procedure TForm1.AdvStringGrid1ScrollHint(Sender: TObject; Arow: Integer; var hintstr: String); begin hintstr := AdvStringGrid1.Cells[1,arow] + ' ' + AdvStringGrid1.cells[2,arow]; end;
Another new property enables incremental key searching for the sorted column. That is, when the user types a first key, the row automatically jumps to the first row containing the character typed. For the second keypress, it jumps to the row with text starting with both pressed characters and so on... providing a very fast way to go to a row.
For the graphics capabilities, v1.81 features a new cell data dependent image type. It can be used as a flexible way to display data dependent images in the cells. In this example, a country flag is displayed dependent of the value in the country cell (which is loaded from the .CSV file) The interface to data dependent images is equivalent to normal imagelist based images. Two methods can be used : AddDataImage(Acol,Arow,Aidx,hal,val) and RemoveDataImage(Acol,Arow). The Aidx parameter is used to as an offset into the imagelist. For example, if a cell contains the value 3 and the offset specified by Aidx is 2, image 5 of the imagelist is displayed. In this way, different cells can have different images with the same cell data. In this example, the countries are represented by a number : Germany=0, UK=1, US=2, Japan=3, Italy=4 and France=5. The data images are then mapped into the following way (offset specified through Aidx=0 as country flags start by index 0 in the imagelist) :
for i:=1 to advstringgrid1.rowcount-1 do advstringgrid1.AddDataImage(8,i,0,habeforetext,vaTop);
As a last example, the more flexible interface to put rich text formatted data into cells is shown. In v1.80 it was necessary to construct a richedit control to do the formatting, while now, the internal TAdvStringGrid rich edit control can be used to do the formatting like in this example :
with advstringgrid1 do begin richedit.text:='Car list'; richedit.selstart:=0; richedit.sellength:=3; richedit.selattributes.color:=clRed; richedit.selattributes.style:=[fsBold]; richedit.selstart:=4; richedit.sellength:=4; richedit.selattributes.color:=clBlue; richedit.selattributes.style:=[fsItalic]; richtocell(0,0,richedit); end;
Simple unformatted text is assigned, after which the rich text attributes are set and then the rich text is assigned to the cell with the RichToCell method.
Delphi project & source files for downloading included in the main demos distribution for Delphi.
×
![]()