procedure TForm1.FormCreate(Sender: TObject);
begin
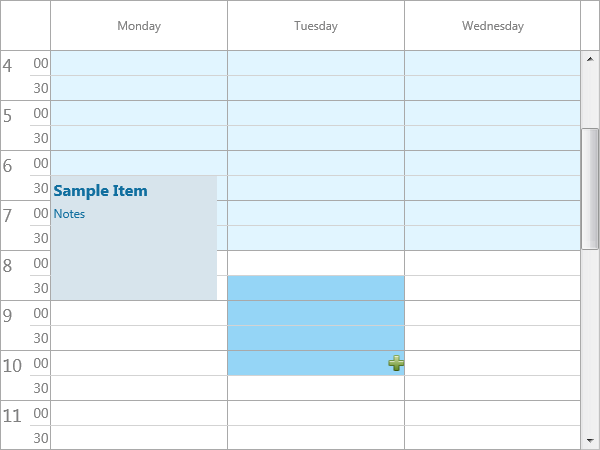
TMSFMXPlanner1.SelectionAppearance.Fill.Kind := TBrushKind.None;
end;
procedure TForm1.TMSFMXPlanner1AfterDrawCell(Sender: TObject;
ACanvas: TCanvas; ARect: TRectF; ACol, ARow: Integer; AStartTime,
AEndTime: TDateTime; APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind);
var
bmp: TBitmap;
begin
if (ARow = TMSFMXPlanner1.Selection.EndCell.Row) and (ACol = TMSFMXPlanner1.Selection.EndCell.Col) then
begin
bmp := TBitmap.Create;
bmp.LoadFromFile('MyImage');
try
ACanvas.DrawBitmap(bmp, RectF(0, 0, bmp.Width, bmp.Height), RectF(ARect.Right - bmp.Width, ARect.Top + (ARect.Height - bmp.Height) / 2,
ARect.Right, ARect.Top + (ARect.Height - bmp.Height) / 2 + bmp.Height), 1);
finally
bmp.Free;
end;
end;
end;
procedure TForm1.TMSFMXPlanner1BeforeDrawCell(Sender: TObject;
ACanvas: TCanvas; ARect: TRectF; ACol, ARow: Integer; AStartTime,
AEndTime: TDateTime; APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind;
var AAllow, ADefaultDraw: Boolean);
begin
if (ARow >= TMSFMXPlanner1.Selection.StartCell.Row) and (ARow <= TMSFMXPlanner1.Selection.EndCell.Row)
and (ACol >= TMSFMXPlanner1.Selection.StartCell.Col) and (Acol <= TMSFMXPlanner1.Selection.EndCell.Col) then
begin
ACanvas.Fill.Assign(TMSFMXPlanner1.SelectionAppearance.Fill);
ACanvas.Fill.Kind := TBrushKind.Solid;
end;
end;