procedure TForm1.TMSFMXPlanner1AfterDrawCell(Sender: TObject; ACanvas: TCanvas;
ARect: TRectF; ACol, ARow: Integer; AStartTime, AEndTime: TDateTime;
APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind);
begin
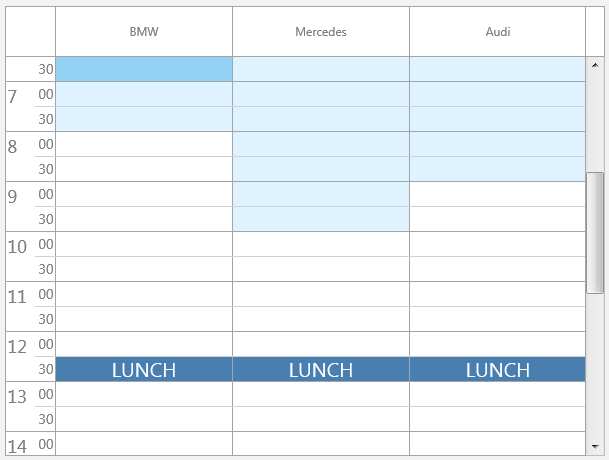
if (HourOf(AStartTime) = 12) and (HourOf(AEndTime) = 13) then
begin
ACanvas.Fill.Color := claWhite;
ACanvas.Font.Size := 20;
ACanvas.FillText(ARect, 'LUNCH', False, 1, [], TTextAlign.Center, TTextAlign.Center);
end;
end;
procedure TForm1.TMSFMXPlanner1BeforeDrawCell(Sender: TObject; ACanvas: TCanvas;
ARect: TRectF; ACol, ARow: Integer; AStartTime, AEndTime: TDateTime;
APosition: Integer; AKind: TTMSFMXPlannerCacheItemKind; var AAllow,
ADefaultDraw: Boolean);
begin
if (HourOf(AStartTime) = 12) and (HourOf(AEndTime) = 13) then
begin
ACanvas.Fill.Color := claSteelBlue;
ACanvas.Fill.Kind := TBrushKind.Solid;
end;
end;