Knowledge Base Alert March, 2015

VCL
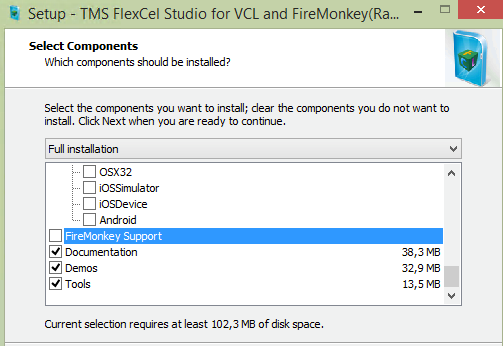
- TMS FlexCel for VCL & FireMonkey: Installation & compilation of TMS FlexCel
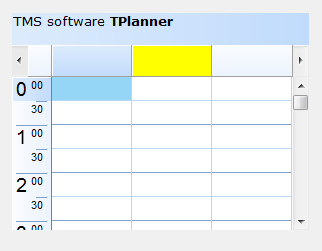
- TPlanner: Custom background colors in a Planner header
- TWebCopy: Download files only when newer version than local copy is available
- TAdvStringGrid: How to export TAdvStringGrid to PDF
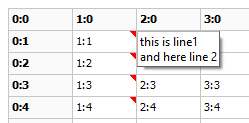
- TAdvStringGrid: How to add multiline comments
- TAdvDBComboBox: Programmatically adding items
FIREMONKEY
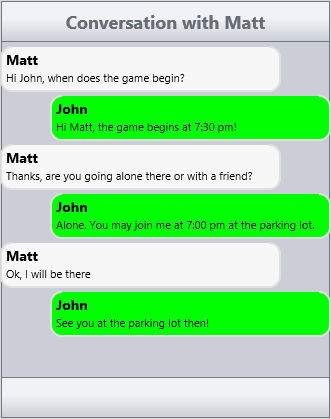
- TTMSFMXTableView: How to customize the items to have a Bubble message list
- TTMSFMXButton: How to set the text alignment
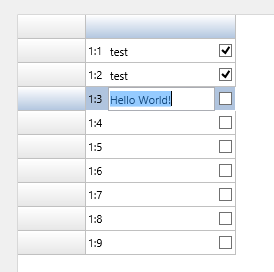
- TTMSFMXGrid: How to combine 3 controls/functions in 1 cell
- TTMSFMXGrid: How to access the current TRectF of a grid specific cell
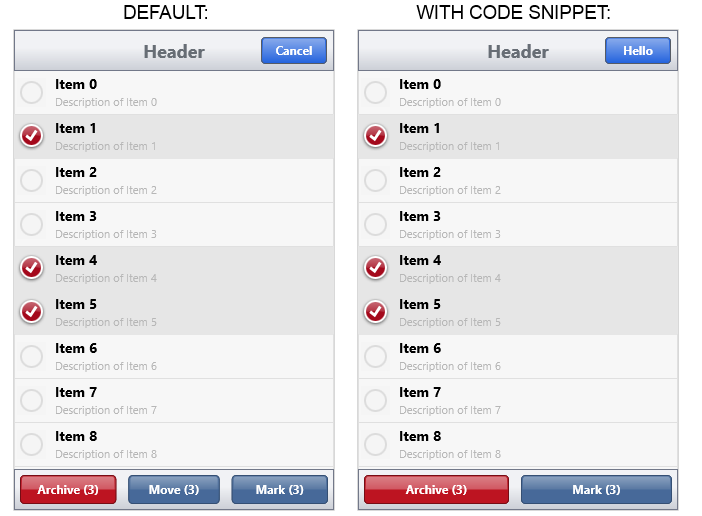
- TTMSFMXTableView: How to change the text of the 'Edit' button depending you're in edit mode or not + how to remove the 'Move' button.