Knowledge Base Alert February, 2017

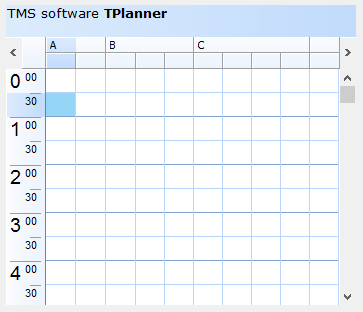
- TMS TPlanner: Adding custom groups to the Planner
- TMS TAdvOfficePager: Draw attention to a tab in TAdvOfficePager to make it blink
- TMS Async: Persist COM port settings of TMS Async in an INI file
- TMS Cloud components: How to set the language for a synthesized text with TAdvMSBingSpeech / TMSFMXCloudBingSpeech.
- TMS WebGMap components: Automatically zoom the map to display all markers.
- TMS FNC UI Pack: TMS FNC Core & Custom Component Development
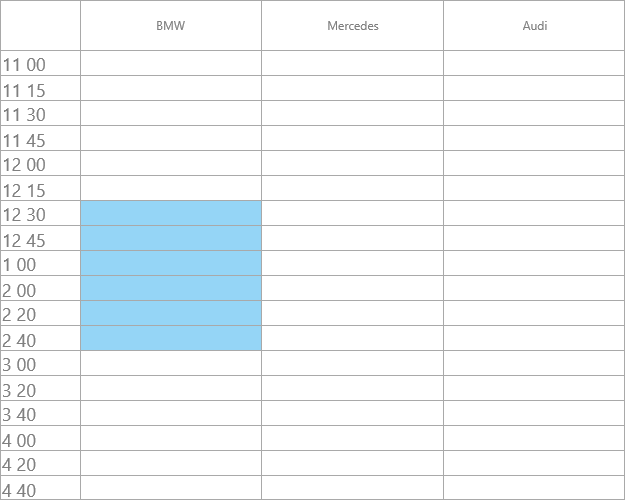
- TTMSFNCPlanner: How to configure TTMSFNCPlanner with a custom time line
- TTMSFNCPlanner: Programmatically changing the scroll position in the TTMSFNCPlanner