procedure TForm4.FormCreate(Sender: TObject);
var
it: TAdvSmoothListBoxItem;
begin
AdvSmoothListBox1.Items.BeginUpdate;
AdvSmoothListBox1.Header.Fill.Color := RGB(176,188,205);
AdvSmoothListBox1.Header.Fill.ColorTo := RGB(109,132,162);
AdvSmoothListBox1.Header.Fill.BorderColor := RGB(45,54,66);
AdvSmoothListBox1.Fill.Color := RGB(219,226,237);
AdvSmoothListBox1.Fill.BorderColor := RGB(45,54,66);
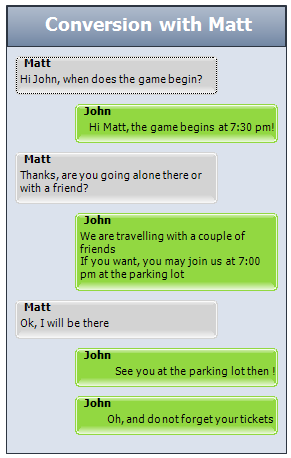
AdvSmoothListBox1.Header.Caption := 'Conversion with Matt';
AdvSmoothListBox1.Header.Font.Color := clWhite;
AdvSmoothListBox1.Header.Font.Style := [fsBold];
AdvSmoothListBox1.Header.Font.Size := 14;
AdvSmoothListBox1.ItemAppearance.FillAlterNate.Color := RGB(146,216,65);
AdvSmoothListBox1.ItemAppearance.FillAlterNate.GradientType := gtsolid;
AdvSmoothListBox1.ItemAppearance.FillAlterNate.ColorMirror := clNone;
AdvSmoothListBox1.ItemAppearance.FillAlterNate.BorderColor := RGB(146,216,65);
AdvSmoothListBox1.ItemAppearance.Fill.Color := RGB(211,211,211);
AdvSmoothListBox1.ItemAppearance.Fill.GradientType := gtsolid;
AdvSmoothListBox1.ItemAppearance.Fill.ColorMirror := clNone;
AdvSmoothListBox1.ItemAppearance.Fill.BorderColor := RGB(211,211,211);
AdvSmoothListBox1.Layout := lblBubble;
AdvSmoothListBox1.Items.Clear;
AdvSmoothListBox1.Footer.Visible := False;
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>Matt</b>';
it.NotesLocation := plTopLeft;
it.Notes := 'Hi John, when does the game begin?';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>John</b>';
it.NotesLocation := plTopRight;
it.Notes := 'Hi Matt, the game begins at 7:30 pm!';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>Matt</b>';
it.NotesLocation := plTopLeft;
it.Notes := 'Thanks, are you going alone there or with a friend?';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>John</b>';
it.NotesLocation := plTopLeft;
it.Notes := 'We are travelling with a couple of friends'+#13#10+'If you want, you may join us at 7:00 pm at the parking lot';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>Matt</b>';
it.NotesLocation := plTopLeft;
it.Notes := 'Ok, I will be there';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Caption := '<b>John</b>';
it.NotesLocation := plTopRight;
it.Notes := 'See you at the parking lot then !';
it := AdvSmoothListBox1.Items.Add;
it.AutoSize := True;
it.Alternate := lbaRight;
it.Caption := '<b>John</b>';
it.NotesLocation := plTopRight;
it.Notes := 'Oh, and do not forget your tickets';
AdvSmoothListBox1.LookupBar.Visible := False;
AdvSmoothListBox1.ItemAppearance.HorizontalSpacing := 8;
AdvSmoothListBox1.Items.EndUpdate;
end;


 Most FNC components support the TTMSFNCBitmapContainer to embed images in HTML text or draw images in other non-textual parts. The BitmapContainer property can be used to assign an instance of TTMSFNCBitmapContainer.
Most FNC components support the TTMSFNCBitmapContainer to embed images in HTML text or draw images in other non-textual parts. The BitmapContainer property can be used to assign an instance of TTMSFNCBitmapContainer.
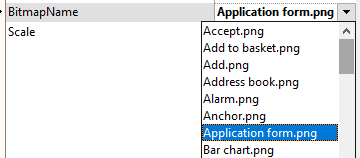
 When a property in the component refers to a bitmap name you can select from a list of values retrieved from the earlier added collection of images in the TTMSFNCBitmapContainer.
When a property in the component refers to a bitmap name you can select from a list of values retrieved from the earlier added collection of images in the TTMSFNCBitmapContainer.
 Below you can see a result after applying this on a component that supports the TTMSFNCBitmapContainer.
Below you can see a result after applying this on a component that supports the TTMSFNCBitmapContainer.