uses
DateUtils, Math, DB, FireDac.Comp.Client, FMX.TMSFNCGridDatabaseAdapter, FMX.TMSFNCGrid;
procedure TForm1.FormCreate(Sender: TObject);
const
DBName = 'Sample.sdb';
FirstNames: array[0 .. 19] of string = ('John', 'Sarah', 'Fred', 'Beth',
'Eric', 'Tina', 'Thomas', 'Judy', 'Robert', 'Angela', 'Tim', 'Traci',
'David', 'Paula', 'Bruce', 'Jessica', 'Richard', 'Carla', 'James',
'Mary');
LastNames: array[0 .. 11] of string = ('Parker', 'Johnson', 'Jones',
'Thompson', 'Smith', 'Baker', 'Wallace', 'Harper', 'Parson', 'Edwards',
'Mandel', 'Stone');
var
idx: Integer;
ds: TDataSource;
tbl: TFDMemTable;
adapter: TTMSFNCGridDatabaseAdapter;
g: TTMSFNCGrid;
begin
g := TTMSFNCGrid.Create(Self);
g.Parent := Self;
tbl := TFDMemTable.Create(Self);
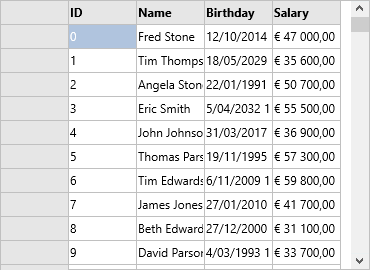
tbl.FieldDefs.Add('ID', ftInteger, 0, True);
tbl.FieldDefs.Add('Name', ftString, 20, True);
tbl.FieldDefs.Add('Birthday', ftDateTime, 0, True);
tbl.FieldDefs.Add('Salary', ftCurrency, 0, True);
tbl.Open;
tbl.DisableControls;
try
tbl.EmptyDataSet;
for idx := 0 to 99999 do
begin
tbl.Append;
tbl.FieldByName('ID').AsInteger := idx;
tbl.FieldByName('Name').AsString := FirstNames[Random(20)] + ' ' + LastNames[Random(12)];
tbl.FieldByName('Birthday').AsDateTime := IncDay(Now, RandomRange(-10000, 10000));
tbl.FieldByName('Salary').AsFloat := 20000.0 + Random(600) * 100;
tbl.Post;
end;
tbl.First;
finally
tbl.EnableControls;
end;
tbl.Active := True;
ds := TDataSource.Create(nil);
ds.DataSet := tbl;
adapter := TTMSFNCGridDatabaseAdapter.Create(Self);
g.Adapter := adapter;
adapter.Grid := g;
adapter.DataSource := ds;
adapter.Active := True;
end;