Knowledge Base Alert February, 2016

VCL
- TMS Cloud Pack: Putting data in the cloud with myCloudData.net and component TAdvmyCloudData
- TMS TAdvStringGrid: Dealing with floating point number precision in TAdvStringGrid
- TMS TPlanner: SelectPosRestricted property
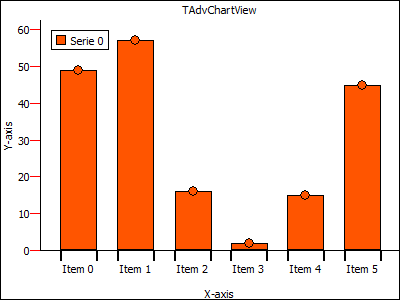
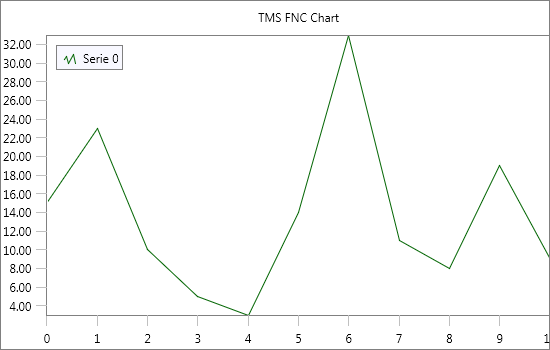
- TMS Advanced Charts: Custom X-Axis drawing
- TMS TAdvGroupBox: Cloning a TAdvGroupBox at runtime
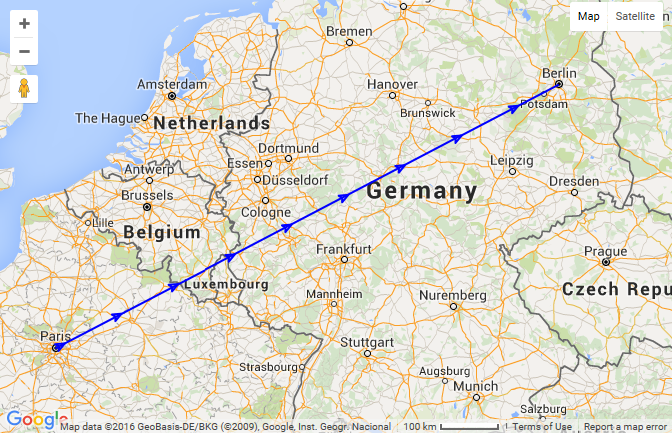
- TMS WebGMaps: How to add a Polyline with symbols to the map
- TMS TAdvSmoothPanel: How to export an image, displayed in a TAdvSmoothPanel, in its rounded form