var
workhourstart: TDateTime;
workhourend: TDateTime;
lunchhourstart: TDateTime;
lunchhourend: TDateTime;
procedure TForm4.FormCreate(Sender: TObject);
begin
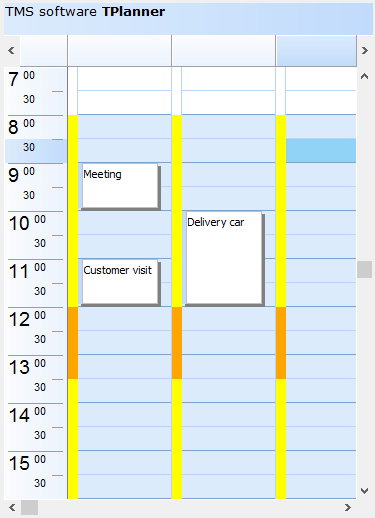
Planner1.PositionGap := 10;
workhourstart := EncodeTime(8,0,0,0);
workhourend := EncodeTime(17,0,0,0);
lunchhourstart := EncodeTime(12,0,0,0);
lunchhourend := EncodeTime(13,0,0,0);
end;
procedure TForm4.Planner1PositionGapProp(Sender: TObject; Position,
Index: Integer; ABrush: TBrush; APen: TPen);
var
dt: TDateTime;
begin
dt := Frac(Planner1.CellToTime(Position, Index));
if (dt >= workhourstart) and (dt <= workhourend) then
begin
ABrush.Color := clYellow;
APen.Color := clYellow;
end;
if (dt >= lunchhourstart) and (dt <= lunchhourend) then
begin
ABrush.Color := clWebOrange;
APen.Color := clWebOrange;
end;
end;