type
TTMSFMXGridProtected = class(TTMSFMXGrid);
procedure TForm1.FormCreate(Sender: TObject);
begin
TMSFMXGrid1.Options.Rendering.Mode := rmAddAsRealCell;
end;
procedure TForm1.TMSFMXGrid1GetCellClass(Sender: TObject; ACol, ARow: Integer;
var CellClassType: TFmxObjectClass);
begin
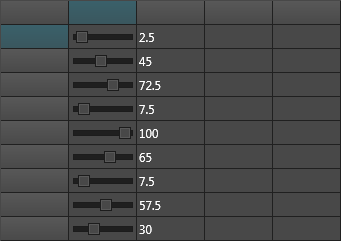
if (ACol = 1) and (ARow > 0) then
CellClassType := TTrackBar;
end;
procedure TForm1.TMSFMXGrid1GetCellProperties(Sender: TObject; ACol,
ARow: Integer; Cell: TFmxObject);
begin
if (ACol = 1) and (ARow > 0) then
(Cell as TTrackBar).OnChange := TrackBarChanged;
end;
procedure TForm1.TrackBarChanged(Sender: TObject);
var
cl: TCell;
begin
cl := TMSFMXGrid1.GetCellByObject(Sender as TFMXObject);
TMSFMXGrid1.Cells[cl.Col + 1, cl.Row] := FloatToStr((Sender as TTrackBar).Value);
end;