procedure TForm1.FormCreate(Sender: TObject);
begin
TMSFMXDirectoryTreeView1.NodesAppearance.FixedHeight := 40;
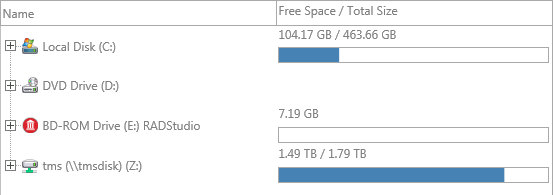
TMSFMXDirectoryTreeView1.AddColumn(tvckFreeSpaceAndTotalSize);
TMSFMXDirectoryTreeView1.Columns[1].VerticalTextAlign := tvtaLeading;
TMSFMXDirectoryTreeView1.LoadDrives;
end;
procedure TForm1.TMSFMXDirectoryTreeView1AfterDrawNodeText(Sender: TObject;
ACanvas: TCanvas; ARect: TRectF; AColumn: Integer;
ANode: TTMSFMXTreeViewVirtualNode; AText: string);
var
r, rs: TRectF;
fs, fst: Int64;
s: String;
begin
if AColumn = 1 then
begin
s := TTMSFMXDirectoryTreeViewNode(ANode.Node).FileName;
if ExtractFileDrive(s) + PathDelim = s then
begin
fst := DiskSize(Ord(UpperCase(s)[1]) - 64);
fs := DiskFree(Ord(UpperCase(s)[1]) - 64);
if (fst > -1) and (fs > -1) then
begin
r := ARect;
r.Top := r.Bottom - 20;
r.Height := 20;
InflateRect(r, 0, -2);
r.Width := r.Width - 2;
r := RectF(Int(r.Left) + 0.5, Int(r.Top) + 0.5, Int(r.Right) - 0.5, Int(r.Bottom) - 0.5);
rs := r;
rs.Width := rs.Width * fs / fst;
ACanvas.Fill.Kind := TBrushKind.Solid;
ACanvas.Fill.Color := claWhite;
ACanvas.FillRect(r, 0, 0, AllCorners, 1);
ACanvas.Fill.Color := claSteelblue;
ACanvas.FillRect(rs, 0, 0, AllCorners, 1);
if TMSFMXDirectoryTreeView1.IsNodeSelected(ANode.Node) then
ACanvas.Stroke.Color := claWhite
else
ACanvas.Stroke.Color := claDarkgray;
ACanvas.DrawRect(r, 0, 0, AllCorners, 1);
end;
end;
end;
end;