procedure TForm1.AdvStringGrid1GetEditorProp(Sender: TObject; ACol,
ARow: Integer; AEditLink: TEditLink);
begin
ColumnComboEditLink1.Combo.OnChange := ComboChange;
end;
procedure TForm1.AdvStringGrid1GetEditorType(Sender: TObject; ACol,
ARow: Integer; var AEditor: TEditorType);
begin
AEditor := edCustom;
AdvStringGrid1.EditLink :=ColumnComboEditLink1;
end;
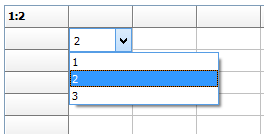
procedure TForm1.ComboChange(Sender: TObject);
var
cc: TColumnComboBox;
begin
cc := Sender as TColumnComboBox;
advstringgrid1.Cells[0,0] := inttostr(cc.ItemIndex) + ':'+ cc.ComboItems.Items[cc.ItemIndex].Strings[0];
end;