Hello,
1. Add a TWebResponsiveGridPanel to the form, position it to 0,0 and set the HeightStyle and WidthStlye to ssPercent.
2. Configure the TWebResponsiveGridPanel.Layout to contain only 2 elements (you can apply the settings at designtime too):
WebResponsiveGridPanel1.Layout.Items[0].Style := '1fr';
WebResponsiveGridPanel1.Layout.Items[1].Style := '300px 1fr'; //300px will be the width of the side menu
WebResponsiveGridPanel1.Layout.Items[0].Width:= 750; //when should the view change, make sure it's less than the width of the second element
3. Drop a TWebPanel onto your grid, this will be the side menu. Set the HeightStyle and WidthStyle to ssPercent. Add your buttons to it, you can also implement the OnClick events for the buttons.
4. Add another TWebPanel to the form (not to the TWebResponsiveGridPanel!),
WebPanel2.BorderStyle := bsNone;
WebPanel2.WidthStyle := ssPercent;
WebPanel2.Visible := False;
5. Add the TWebMainMenu, add the same menu items as the buttons, and assign the implemented OnClick evens to the corresponding menu items.
WebMainMenu1.Appearance.HamburgerMenu.Visible := hmAlways;
WebMainMenu1.Container := WebPanel2;
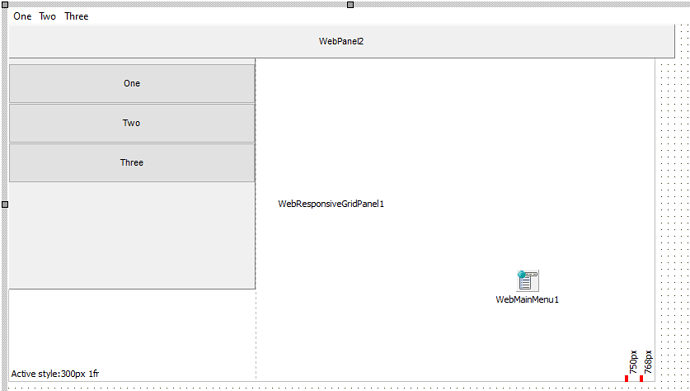
It should look like this:
6. Implement the TWebResponsiveGridPanel.OnLayoutChange event:
procedure TForm1.WebResponsiveGridPanel1LayoutChange(Sender: TObject;
ALayout: TResponsiveLayoutItem);
begin
case ALayout.Index of
0:
begin
WebButton1.Visible := False;
WebButton2.Visible := False;
WebButton3.Visible := False;
WebPanel1.HeightStyle := ssAbsolute;
WebPanel2.Visible := True;
//Even though the panel was brought to front, the visibility setting interferes with the menu, so manual update trigger is needed
TWebMainMenuProtected(WebMainMenu1).UpdateElement;
end;
1:
begin
WebButton1.Visible := True;
WebButton2.Visible := True;
WebButton3.Visible := True;
WebPanel1.HeightStyle := ssPercent;
WebPanel2.Visible := False;
end;
end;
end;
And add TWebMainMenuProtected = class(TWebMainMenu); to the types.
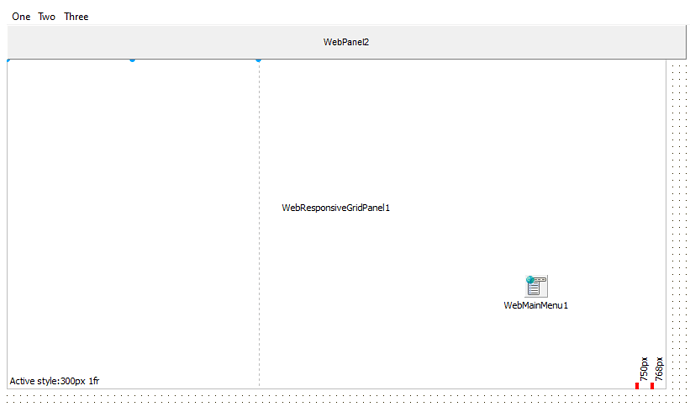
7. Take WebPanel1 and make the height of it the same as WebPanel2:
You can adjust the font of WebPanel2 to make the TWebMainMenu bigger.